

在用uni-app开发小程序时,当使用按钮button时出现灰色边框border。
去除按钮背景样式(background:none;)、去除外围边框boder为空(border:none;)还是存在,最后查资料用css伪类after处理掉了

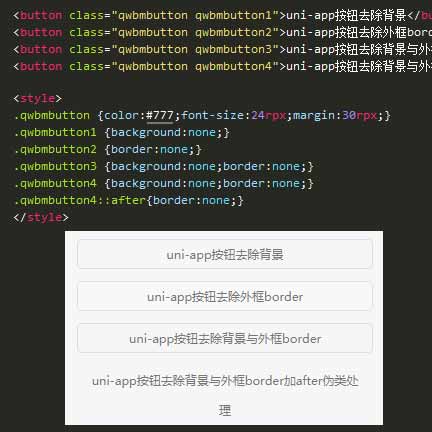
以下是代码样式效果,大家可以复制代码测度
<template>
<view>
<button class="qwbmbutton qwbmbutton1">uni-app按钮去除背景</button>
<button class="qwbmbutton qwbmbutton2">uni-app按钮去除外框border</button>
<button class="qwbmbutton qwbmbutton3">uni-app按钮去除背景与外框border</button>
<button class="qwbmbutton qwbmbutton4">uni-app按钮去除背景与外框border加after伪类处理</button>
</view>
</template>
<style>
.qwbmbutton {color:#777;font-size:24rpx;margin:30rpx;}
.qwbmbutton1 {background:none;}
.qwbmbutton2 {border:none;}
.qwbmbutton3 {background:none;border:none;}
.qwbmbutton4 {background:none;border:none;}
.qwbmbutton4::after{border:none;}
</style>
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号