

1. 修改编辑代码编辑背景颜色(设置之后对眼睛好一些)
首选参数---代码颜色-----默认背景 #CCE8CF
2. Dreamweaver用户有可能会发现,默认情况下,DW在编辑GBK(GB2312)编码的网页文件时,在代码视图下是没有问题的,但在编辑UTF-8格式的网页时,鼠标在代码视图中点击某个代码,鼠标光标却点不中要点的位置,一般会向左挪了几个字符,如果某行中文字符越多,错位问题越严重,实在是让人抓狂的不行,那么如何解决dw在编辑UTF-8时代码视图下光标定位错位的问题呢?
其实很简单,只要修改下代码视图的字体就行了。
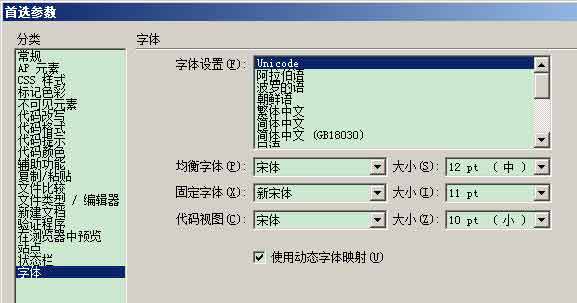
运行DW依次点击:编辑-首选参数,在分类项中找到 字体 并点击,在“字体设置”的列表中选择 Unicode,如果选择其它项,大家可以发现列表下面的三个字体设置也会跟着变。其实列表中的项就是我们选择不同的编码时对应的字体项,我们的编码为 UTF-8时,对应的就是Unicode。然后在代码视图中选择“宋体”,大小9pt就OK了,可参照下图设置。保存后看看,错位问题是不是没有了?

您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号