

在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

试了几个版本的火狐MozillaFirefox软件,最后都是提示:无法载入您的Firefox配置文件它可能已经丢失或是无法访问,一开始以为是电脑环境问题,后来发现新做的电脑系统也不能安装,win7/win10安装之后也提示这个问题,那么就百分百肯定是软件安装问题了。 网上找的解决办阅读全文

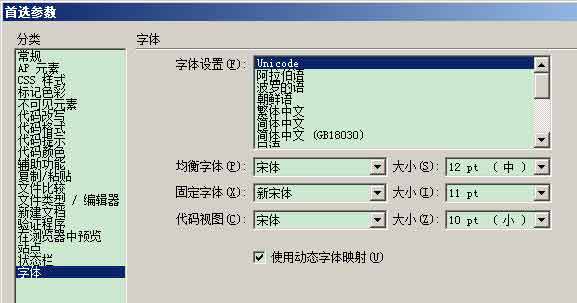
1.修改编辑代码编辑背景颜色(设置之后对眼睛好一些) 首选参数---代码颜色-----默认背景#CCE8CF 2.Dreamweaver用户有可能会发现,默认情况下,DW在编辑GBK(GB2312)编码的网页文件时,在代码视图下是没有问题的,但在编辑UTF-8格式的网页时,鼠标在代码视图中点阅读全文
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
jquery动态添加的元素,使用onhover事件时有问题,可以使用以下的代码 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠标悬浮 }elsei阅读全文
近弄个东西,需要用到iframe,但是加载的网页中有_blank,不能让他跳出来。 如果想让目的网址的_blank删除,这是不可能的。 网上找了很多的资料,要么是跨域不能修改.要么就根本牛头不对马嘴 后来,看到了html5里iframe有个叫sandbox的属性把iframe里的网页给阅读全文

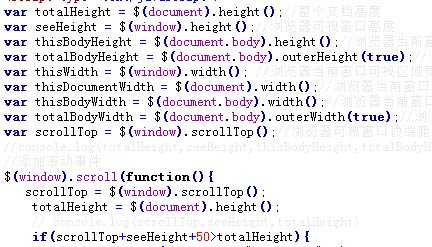
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

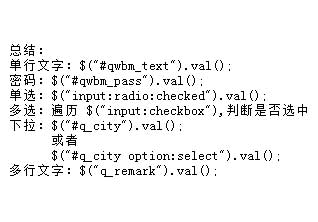
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文

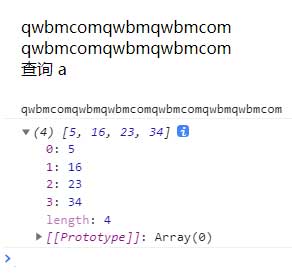
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文
varmsg=(c_value).replace(/<br\s*\/?>/g,'\r\n');//把<br>换成换行符号 msg=msg.replace(/<\/?[^>]*>/g,'');//去除html标签 msg=msg.replace(/[|]*阅读全文

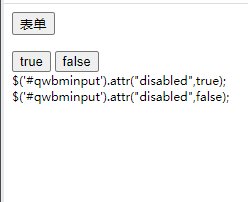
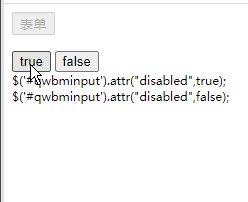
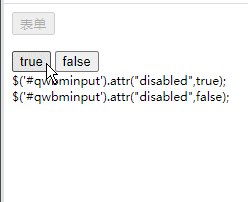
js代码实现: document.getElementById("表单组件ID").disabled=true; document.getElementById("表单组件ID").disabled=false; jQuery代码实现: //两种方法设置disabled属性 阅读全文
遇到一个问题,在操作页面跳转时候,使用window.location.href无法进行跳转,经过一系列的排查,和分析,最终解决这个问题。 $("#quit").click(function(){ if(confirm("你确定要退出嘛?")){ window.location.href='阅读全文
1、这样代码时间无效,会直接跳转 setTimeout(window.location.href='http://www.qwbm.com/',3000); 2、这样是正常的解决方案 setTimeout(function(){window.location.href='http://ww阅读全文
用法1:替换数组的值 leta=[1,2,3],b=[4,5] console.log(Object.assign(a,b));//后面的值覆盖前面的值,[4,5,3] 用法2:为对象添加属性 下面是es5的写法:this.xxx=xxx //es5的写法 classTe阅读全文
各种钱货币字母对应的符号 'USD':'$', 'HKD':'HK$', 'CAD':'C$', 'AUD':'A$', 'TWD':'NT$', 'JPY':'JPY¥', 'EUR':'€', 'SGD':'S$', 'GBP':'£', 'NZD':'NZ$', 'M阅读全文
记录初始化的页数,now为当前页,num为总页数,这个数值的设置是通过php获取分页的时候的总页数 <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加载更多</a> </div> 阅读全文
用正则表达式了删掉xml、css或者其它文章中的注释。 首先我们了解代码中的注释无非3种: 1//单行注释 2/**/多行注释 3/***/文档注释 我们可以使用Ctrl+F中替换方式来解决,把注释都替换为为空,这样就解决了删除注释的目的。 这里我们需要用到正则表达式删除 阅读全文
 苏公网安备 32070502010230号
苏公网安备 32070502010230号