dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- 998
- 2024/9/18 15:02:15
在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1194
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文

抖音直播音挂载小雪花 懂车帝小程序
- 3361
- 2024/8/26 11:41:53
在抖音直播间挂载小雪花(抖音直播或发布视频发懂车帝小程序获得佣金) 一定要开通对应的直播权限,粉丝达到1000个 官方懂车帝-小程序挂载答疑集合,点击下面链接就可以看到相关的教程 https://bytedance.larkoffice.com/wiki/XjNqw6rq2i1td阅读全文
javascript获取浏览器指纹可以用来做投票
- 1179
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

jquery实现下拉加载更多
- 1370
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

越狱ios老应用老游戏合集下载
- 49389
- 2022/1/17 16:10:21
ios老应用游戏合集 下载地址:https://wwx.lanzoux.com/b01bojzyf 吾爱破解1.0.ipa9.3M 极限模拟飞行.ipa67.1M 都市摩天楼-搭建属于你的摩天大楼-10(越狱应用).ipa5.4M 捕鱼达人-iOS5.0-越狱版.ipa47.0阅读全文

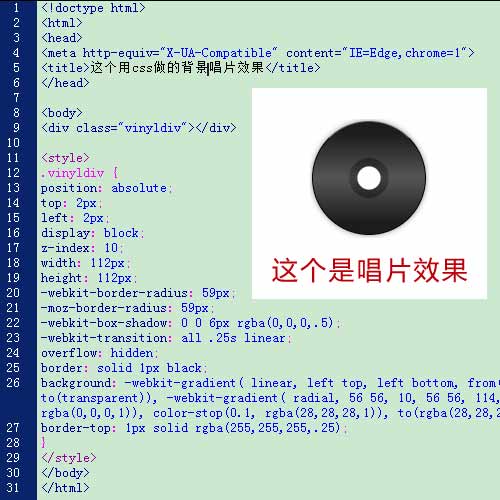
利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3820
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文
uni-app 搜索、历史记录功能简单实现
- 4746
- 2020/12/11 23:19:01
实现功能 1.点击搜索,把搜索的值存入本地记录,并展示 2.搜索相同的值,要删除旧数据,把新数据放进数组首位 3.清空历史记录 <template> <view> <!--搜索框--> <viewclass="search"> 阅读全文
uni-app自定义loading组件
- 6055
- 2020/10/26 13:46:09
这个是uni-app自定义loading的组件,以下是代码 <template> <!--visible控制toast的显隐,text为提示文本--> <viewclass="loading-toast"v-if="visible"> <阅读全文
uni-app一个像商城分类中心一样的联动侧边栏导航分类
- 5168
- 2020/10/1 17:07:20
<template> <view> <viewclass="ld"> <viewclass="left"> <scroll-view:scroll-y="true":scroll-with-animation="true":scroll-阅读全文
uni-app实现tab选项卡
- 4941
- 2020/9/27 16:09:39
HTML <viewclass="end-title"> <view@tap="change(0)":class="{btna:btnnum==0}">基本信息</view> <view@tap="change(1)":class="{btn阅读全文
uni-app实现上拉加载,下拉刷新(下拉带动画)
- 8208
- 2020/9/15 15:20:52
直接展示代码,uni-app的上拉加载动画 1.在pages.json添加允许下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用户日志", "enablePullDownRe阅读全文
兼容pc、移动端用js实现复制内容到剪切板(支持苹果safari浏览器)
- 8097
- 2020/1/18 20:42:10
纯javascript实现复制文本并提示复制成功兼容PC端,移动端,适用所有浏览器,直接放项目就能用。 代码如下: <aonclick="copyTxt('这是要复制的内容')">点击复制</a> js: <script> //原生js实阅读全文
安卓版微信中播放视频不自动全屏
- 6321
- 2019/11/10 20:47:20
设置安卓视频不全屏播放(不知道是不是全部安卓机型都支持)的方法 前两天做了一个石头剪刀布的视频游戏项目,测试过程中找到了更加简便的方法,分享下,如下设置HTML代码: <videoid="videoID"controlssrc="demo.mp4"poster="demo.jpg"prel阅读全文
在table中tr的display:block在firefox下显示布局错乱问题
- 10581
- 2015/5/23 16:03:31
在table中tr的display:block在firefox下显示布局错乱问题 按照常理,对于某一单元行需要显示时,使用:display:block属性,不需要显示时使用display:none属性,而且这样做在IE浏览器中显示正常,没有任何问题。 但是当用Fi阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32719
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
JS+CSS实现图片放大预览效果(购物时放在产品上面预览图片)
- 39887
- 2011/1/27 9:09:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
javascript取汉字拼音首字母缩写程序
- 28352
- 2011/1/14 17:03:42
以下为详细代码 "+arrRslt.join("")+ "隐藏"; varoDiv=getPosition(document.getElementById("txtChinese")); div.style.top=oDiv.top+oDiv.height; d阅读全文
非常不错的支持各种浏览器的简易调色板
- 12050
- 2010/7/6 10:43:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
非常酷的javascript实现万年历功能
- 20646
- 2010/7/4 16:55:59
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号