

jQuery中使用attr()方法修改”class”属性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法来完成 1、javascriptaddClass 利用document.getElementByI阅读全文

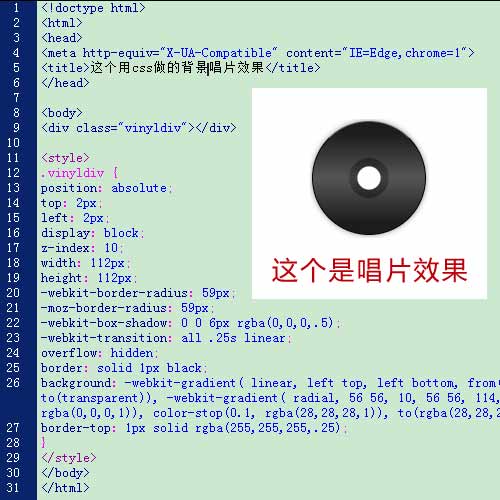
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文

一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元阅读全文

效果展示: 在CSS中,当需要背景透明时,只要在这个16进制的6位数颜色代码之后加上一个字母与数字,就可以让当前这个层相应的纯色有透明效果。 主要代码:background-color:#000000a8; 以下是演示代码 <divstyle="ba阅读全文
css背景使用base64编码或者将base64编码放在img图片标签中 将图片转为base64编码然后放在css的background背景中使用或者放在前台img图片标签中直接使用 减少HTTP请求,加快小图像或者小图标的加载时间。 //Base64在CSS中背景图使用 .di阅读全文
-webkit-font-smoothing:antialiased; 在Safiri下字体渲染不佳的时候用这个代码可以有效解决。简直神奇!阅读全文
1.早期因为带宽和流量的因素,移动端浏览器禁止视频自动播放,现在流量便宜了、手机硬件越来越好了,部分可支持了 2.在移动端浏览器,video在用户点击播放或者通过APIvideo.play()触发播放时,会强制以全屏置顶的形式进行播放,设计的初衷可能是因为全屏能提供更好的用户体验 <v阅读全文

直接上代码,兼容IE,firefox,chrome,Safari,Opera等主流浏览器的半透明CSS代码: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 几个属性的意思是: opacity:0.5;CSS的标阅读全文
在table中tr的display:block在firefox下显示布局错乱问题 按照常理,对于某一单元行需要显示时,使用:display:block属性,不需要显示时使用display:none属性,而且这样做在IE浏览器中显示正常,没有任何问题。 但是当用Fi阅读全文
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&阅读全文
这个例子是实现层固定在浏览器窗口的最下面,兼容IE6 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/阅读全文
IE不认的 <divid="qwbmids"></div> <script> document.getElementById("qwbmids").innerHTML+="<style>stron阅读全文
(超级给力的页面标注工具) http://www.getmarkman.com/download/MarkMan.air MarkMan是一款方便高效的标注工具,极大节省设计师在设计稿上添加和修改标注的时间,让设计更有爱。 马克鳗(markman)是既有爱又给力的长度标注神器,马克阅读全文
IE8CSSHACK兼容集合"\9" 例:"margin:0pxauto\9;".这里的"\9"可以区别所有IE和FireFox."*" IE6、IE7可以识别.IE8、FireFox不能."_" IE6可以识别"_",IE7、IE8、FireFox不能. 以下为详细代码 <!DO阅读全文
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <h阅读全文
只要在Flash对象加入页面时生成的HTML代码中加入以下参数就可以让Div浮动层从Flash下露出来了:<paramname="wmode"value="transparent"/> 另外,发现另外一个更专业的参数:<paramname="wmode"value="opaque阅读全文
2020新版的设置网页为黑白色的代码。 <style> html{ -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:gra阅读全文
以下为详细代码 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c阅读全文
 苏公网安备 32070502010230号
苏公网安备 32070502010230号