Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1261
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
javascript获取浏览器指纹可以用来做投票
- 1233
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

python自动控制鼠标操作pymouse
- 2605
- 2022/9/16 9:25:02
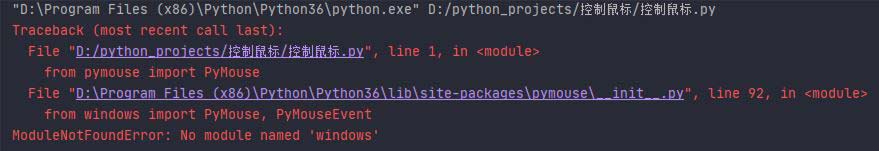
安装PyMouse库 1.使用pip可以直接下载pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安装PyUserinput、阅读全文

jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1342
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1271
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

uni-app:使用uni.downloadFile下载word或pdf文件并保存到手机
- 33592
- 2021/8/14 10:28:43
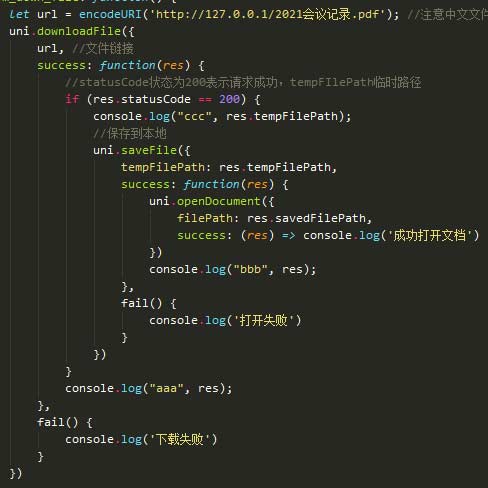
uni-app:使用uni.downloadFile下载文件并保存到手机 uni-app中下载文件需要先获取文件的临时路径,然后再进行保存,才算下载成功: 一定一定要注意设置设置小程序的对应下载域名 小程序---开发管理---服务器域名----downloadFile合法域名(在这里设置你阅读全文

小程序中利用addPhoneContact将联系人的信息添加到手机通讯录支持保存联系人头像
- 6832
- 2021/8/14 10:27:28
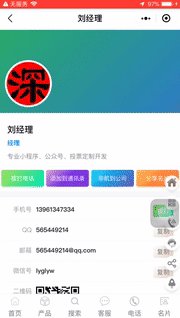
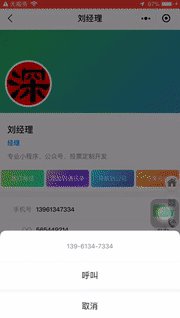
用uni-app开发微信小程序制作电子名片功能时,除了拨打电话,还有把名片保存到通讯录中, 这个时候就要用到uni.addPhoneContact 调用后,用户可以选择将该表单以“新增联系人”或“添加到已有联系人”的方式(APP端目前没有选择步骤,将直接写入),写入手机系统通讯录,完成手阅读全文

微信小程序打开客服提示:该小程序提供的服务出现故障,请稍后重试
- 6847
- 2021/3/23 10:58:15
1.普通常见客服代码 <buttonopen-type="contact">普通客服按钮</button> 2.点击分享并且把当前小程序的卡片直接发送到客服页面中 <buttonopen-type="contact"show-message-car阅读全文

uni-app开发微信小程序使用button的open-type为contact调用微信客服不能用view或者js调用
- 9595
- 2021/3/23 10:08:46
使用条件:必须用button的open-type为contact才可以调用微信小程序客服功能 1.普通常见客服代码 <buttonopen-type="contact">这个是普通的客服按钮,这里是按钮内部嵌套代码,支持image图片、支持view、支持text嵌套代码</阅读全文

uni.openLocation打开地图导航没反应解决方式(参数都设置对就是打不开)
- 15250
- 2021/3/16 23:52:37
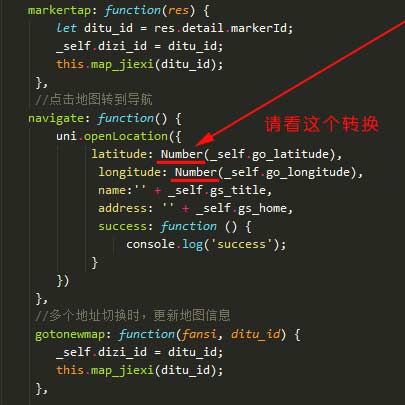
在用uni-app开发微信小程序地图导航时用到uni.openLocation做导航时遇到问题。 注意经纬度的数据类型 参数名 类型 必填 说明 平台差异说明 latitudeFloat是 纬度,范围为-90~90,负数表示南纬,使用gcj02国测局坐标系 longitudeFl阅读全文

jQuery设置提交表单disabled属性所有input、button、extarea、select、checkbox、radio都生效
- 2851
- 2021/2/7 17:03:04
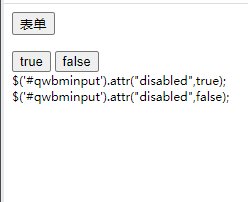
js代码实现: document.getElementById("表单组件ID").disabled=true; document.getElementById("表单组件ID").disabled=false; jQuery代码实现: //两种方法设置disabled属性 阅读全文

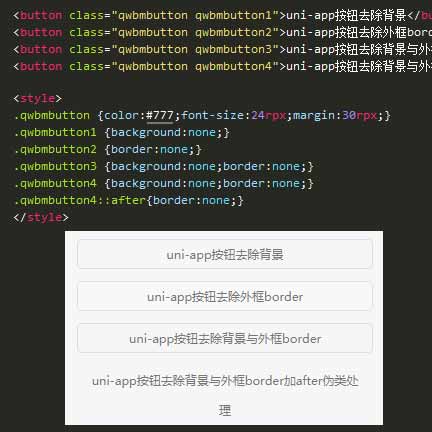
uni-app按钮button利用css伪类after去除灰色边框
- 4740
- 2021/2/5 21:47:30
在用uni-app开发小程序时,当使用按钮button时出现灰色边框border。 去除按钮背景样式(background:none;)、去除外围边框boder为空(border:none;)还是存在,最后查资料用css伪类after处理掉了 以下是代码样式效果,大家可以复制代码测度阅读全文

微信小程序发送给朋友与分享到朋友圈显示灰色的但是按钮分享可以使用
- 17238
- 2021/1/31 23:01:10
在做小程序分享时,在上传之前忘记测试分享功能,因为当时只使用了按钮分享功能 按钮分享代码 <buttonclass="class_guanzhu"data-src="这个是分享图片地址"data-title="这个是分享标题"open-type="share">发给好友&阅读全文

uni-app微信小程序分享微信好友与分享到朋友圈功能
- 7286
- 2021/1/31 22:24:29
微信小程序的本地真机测试也是有效的,或者上传的体验版也是可以正常使用的,不一定非要正式版才可以使用。 这个是按钮的分享,就是点击一下按钮就可以分享出去 <buttonclass="class_guanzhu"data-src="这个是分享图片地址"data-title=阅读全文
uni-app微信小程序获得用户头像与名称
- 4289
- 2020/12/18 14:13:25
如果只是调用显示微信用户头像与用户名称,不需要其它,就用下面的代码就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick阅读全文
uni-app与HTML的标签变化对比
- 3092
- 2020/9/15 15:27:24
组件/标签的变化 以前是html标签,现在是小程序标签 div改成view span、font改成text a改成navigator img改成image input还在,但type属性改成了confirmtype form、button、checkbox、radio、label、阅读全文

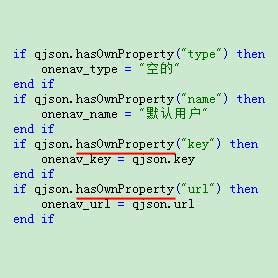
asp利用hasOwnProperty验证某个json中的某个标签是否存在
- 3757
- 2020/4/15 15:35:26
在做微信公众号开发时,因为获得的微信传递过来的数据是json格式,特别是在做个性化菜单时相当麻烦,必须要验证某个标签是否存在,如果在存就继续操作,下面就是用到的示例代码。 以下是操作示例: '性别 ifjsonObject.conditionalmenu.Get(i).matc阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6137
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文
jquery动态生成的html代码中无法使用jquery事件的解决方法
- 11501
- 2019/4/16 15:23:47
默认常用的代码 <script> //以下是正常使用的代码,但是dom动态生成的html代码就不管了 $(document).ready(function(){ $("button").on("click",function(){ alert("这个是正常的一般常用的点击事件"阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号