

注意经纬度的数据类型
参数名 类型 必填 说明 平台差异说明
latitude Float 是 纬度,范围为-90~90,负数表示南纬,使用 gcj02 国测局坐标系
longitude Float 是 经度,范围为-180~180,负数表示西经,使用 gcj02 国测局坐标系
scale Int 否 缩放比例,范围5~18,默认为18 微信小程序
name String 否 位置名 支付宝必填
address String 否 地址的详细说明 支付宝必填
success Function 否 接口调用成功的回调函数
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)

以下是示例代码:
<button @tap="navigate">点击地图导航到那里</button>
如果是参数配置正确就是经度与纬度数值类型错误。
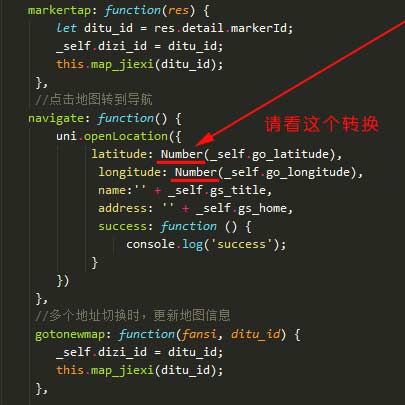
只需要把latitude与longitude的值设置为float类型,加上Number转换一下。
data() {
return {
go_latitude: '', //这里设置成了字符型,如果直接用uni.openLocation打开地图就会没有任何反应
go_longitude: '', //这里设置成了字符型,如果直接用uni.openLocation点击打开地图时没有任何反应
}
},
methods: {
//点击地图转到导航
navigate: function() {
uni.openLocation({
latitude: Number(_self.go_latitude), //要去的纬度-地址---请注意这里的Number,如果不加Number,就会出错
longitude: Number(_self.go_longitude), //要去的经度-地址---请注意这里的Number,如果不加Number,就会出错
name:'深山工作室',
address: '我们在这里欢迎你的到来',
})
},
ditu_demo1: function() {
uni.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log("===============当前位置维度:" + res.latitude);
console.log("===============当前位置经度:" + res.longitude);
var latitude = this.shop.lat;
var longitude = this.shop.lng;
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
});
}
});
}
}
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号