


'multi-select'复选选择题 'select'单选选择题 'input'单行文本输入 'textarea'多行文本输入 'level'等级选择题 'boolean'是非选择题 'date'日期选择器 'time'时间选择器 'region'省市区三联选择器 '阅读全文

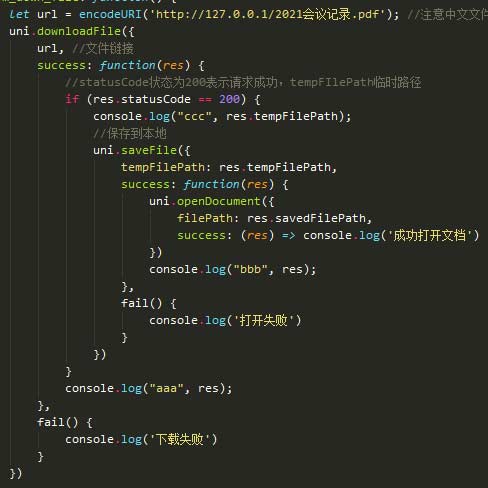
uni-app:使用uni.downloadFile下载文件并保存到手机 uni-app中下载文件需要先获取文件的临时路径,然后再进行保存,才算下载成功: 一定一定要注意设置设置小程序的对应下载域名 小程序---开发管理---服务器域名----downloadFile合法域名(在这里设置你阅读全文

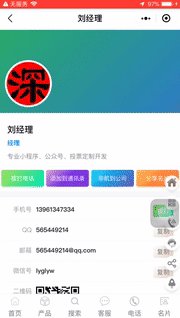
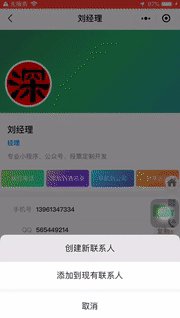
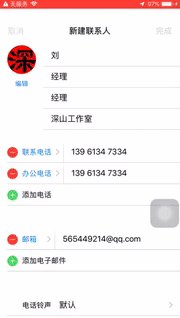
用uni-app开发微信小程序制作电子名片功能时,除了拨打电话,还有把名片保存到通讯录中, 这个时候就要用到uni.addPhoneContact 调用后,用户可以选择将该表单以“新增联系人”或“添加到已有联系人”的方式(APP端目前没有选择步骤,将直接写入),写入手机系统通讯录,完成手阅读全文

1.普通常见客服代码 <buttonopen-type="contact">普通客服按钮</button> 2.点击分享并且把当前小程序的卡片直接发送到客服页面中 <buttonopen-type="contact"show-message-car阅读全文

使用条件:必须用button的open-type为contact才可以调用微信小程序客服功能 1.普通常见客服代码 <buttonopen-type="contact">这个是普通的客服按钮,这里是按钮内部嵌套代码,支持image图片、支持view、支持text嵌套代码</阅读全文

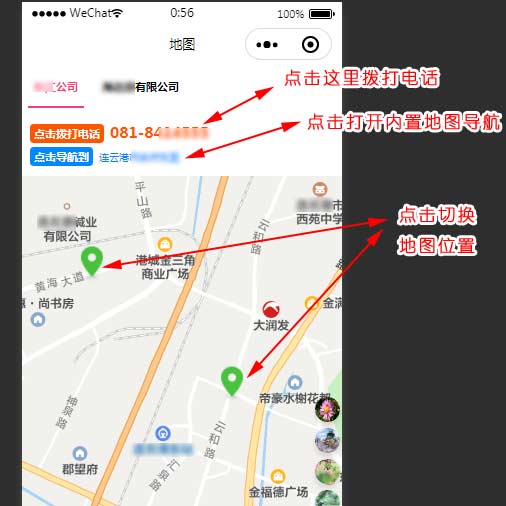
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region阅读全文

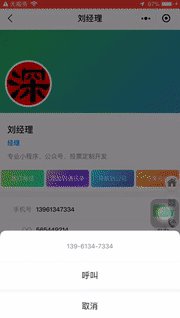
微信小程序拨打电话相关代码 <text@tap="call_phone(''+gs_phone)">点击拨打电话</text> //打电话 call_phone:function(bphone){ uni.makePhoneCall({ phon阅读全文

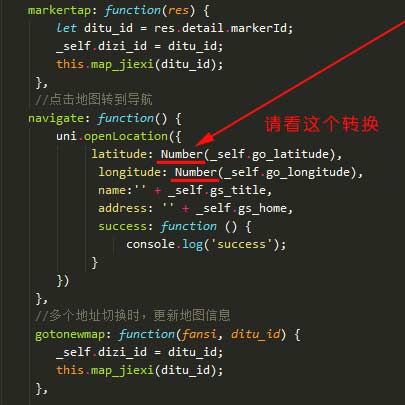
在用uni-app开发微信小程序地图导航时用到uni.openLocation做导航时遇到问题。 注意经纬度的数据类型 参数名 类型 必填 说明 平台差异说明 latitudeFloat是 纬度,范围为-90~90,负数表示南纬,使用gcj02国测局坐标系 longitudeFl阅读全文

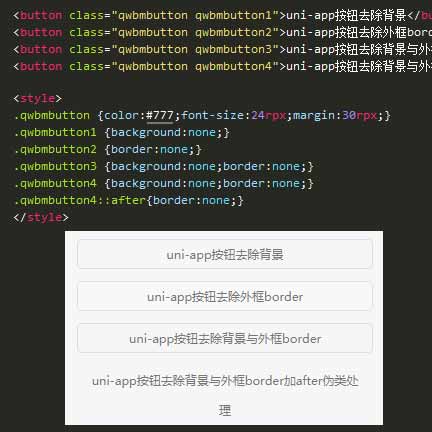
在用uni-app开发小程序时,当使用按钮button时出现灰色边框border。 去除按钮背景样式(background:none;)、去除外围边框boder为空(border:none;)还是存在,最后查资料用css伪类after处理掉了 以下是代码样式效果,大家可以复制代码测度阅读全文

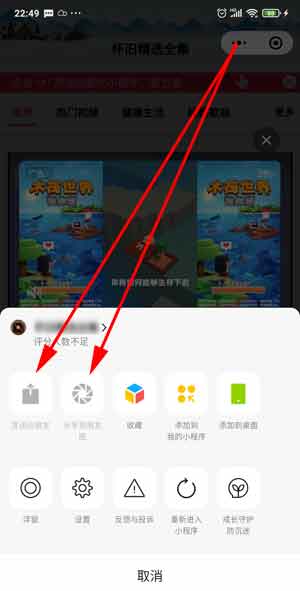
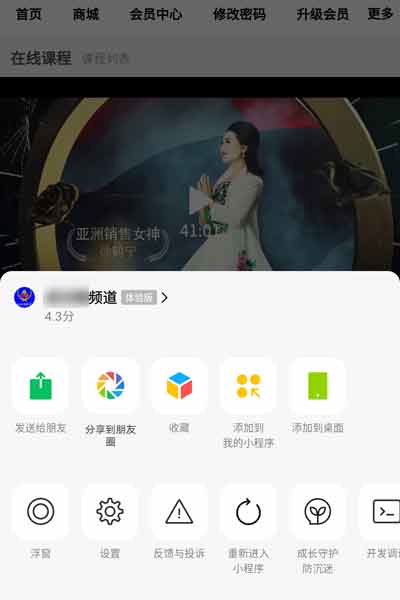
在做小程序分享时,在上传之前忘记测试分享功能,因为当时只使用了按钮分享功能 按钮分享代码 <buttonclass="class_guanzhu"data-src="这个是分享图片地址"data-title="这个是分享标题"open-type="share">发给好友&阅读全文

微信小程序的本地真机测试也是有效的,或者上传的体验版也是可以正常使用的,不一定非要正式版才可以使用。 这个是按钮的分享,就是点击一下按钮就可以分享出去 <buttonclass="class_guanzhu"data-src="这个是分享图片地址"data-title=阅读全文

在用uni-app开发小程序时,需要使用微信小程序在线支付 处理发起支付流程如下 01.向服务器发送微信小程序支付请求,发送的请教中,一定要带上当前小程序用户的openid 将支付的钱与支付订单号向后台发送 02.后台接收订单内容后,向微信支付平台发一个请求,获得阅读全文
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元运算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon阅读全文
制作的小程序当点击弹出层超过10层时就会在页面怎么点也没有反应效果,就像手机卡死一样。(我一开始以为写的程序有死循环卡死了,怎么也检查不出来) 但是微信小程序中有特别说明:https://developers.weixin.qq.com/miniprogram/dev/api/route/阅读全文
uni.navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。 如果一直用navigateTo,当微信小程序使用时,当点击超过10层时,会让微信小程序像卡死一样,点是没有效果的,只有返回上一层,才可以再点一层。这里需要另阅读全文
如果只是调用显示微信用户头像与用户名称,不需要其它,就用下面的代码就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick阅读全文
原文链接:https://ask.dcloud.net.cn/article/36037 项目源码:https://github.com/zhangdaren/miniprogram-to-uniapp 处理方式:https://www.cnblogs.com/Can-daydayup/p/12阅读全文

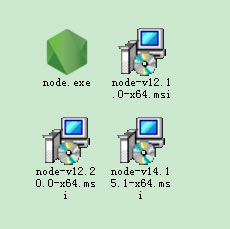
从官网看了都是最新的版本,我这电脑是win7的,最新版支持最低版本win8.1. 只能找一个支持win7、的node版本。 官网:https://nodejs.org/en/download/ 历史版本:https://nodejs.org/en/download/rele阅读全文
uni-app浏览历史记录功能实现 searchStart:function(){ let_this=this; if(_this.searchText==''){//搜索关键词为空 uni.showToast({//提示信息 title:'请输入关键字', icon:'none', 阅读全文
 苏公网安备 32070502010230号
苏公网安备 32070502010230号