
在做小程序分享时,在上传之前忘记测试分享功能,因为当时只使用了按钮分享功能
按钮分享代码
<button class="class_guanzhu" data-src="这个是分享图片地址" data-title="这个是分享标题" open-type="share">发给好友</button>
<button data-src="这个是分享图片地址" data-title="这个是分享标题" open-type="share">发到朋友圈</button>
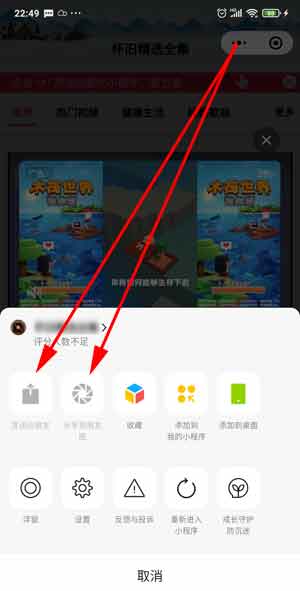
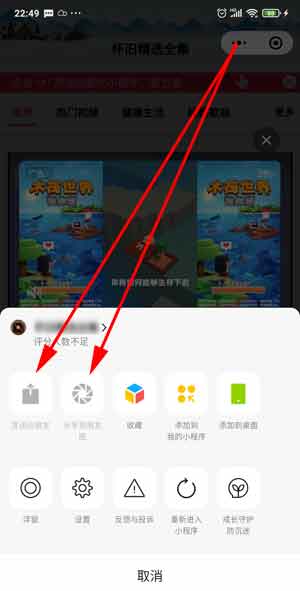
但是点击小程序顶部的三点里面的分享
就发现发送给朋友与分享到朋友圈全是灰色不可以点击的。
这是因为你没有设置相关的配置。需要设置当前页面的
以下的代码是uni-app开发使用的,不是小程序开发工具使用的,请一定要注意。
//发送给朋友
onShareAppMessage(res) {
return {
title:this.sharedata.title,
path:this.sharedata.path,
imageUrl:this.sharedata.imageUrl,
desc:this.sharedata.desc,
content:this.sharedata.content,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
},
//uniapp微信小程序分享页面到微信朋友圈
onShareTimeline(res) {
return {
title:this.sharedata.title,
query:'',
imageUrl:this.sharedata.imageurl,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
}
请点击查看更多关于
微信小程序发送给朋友与分享到朋友圈的代码
https://www.qwbm.com/new.asp?id=929
下以提供其它代码参考:
onLoad(){
wx.showShareMenu({
withShareTicket:true,
//设置下方的Menus菜单,才能够让发送给朋友与分享到朋友圈两个按钮可以点击
menus:["shareAppMessage","shareTimeline"]
})
},
//发送给朋友
onShareAppMessage(res) {
// 此处的distSource为分享者的部分信息,需要传递给其他人
let distSource = uni.getStorageSync('distSource');
if (distSource) {
return {
title: '深山工作室欢迎你',
type: 0,
path: '/pages/index/index',
summary: "",
imageUrl: "这个是分享图片地址"
}
}
},
//分享到朋友圈
onShareTimeline(res) {
let distSource = uni.getStorageSync('distSource');
if (distSource) {
return {
title: '深山工作室欢迎你',
type: 0,
query: 'id=' + distSource, //这个是参数
summary: "",
imageUrl: "这个是分享图片地址"
}
}
},
注意事项
分享给朋友圈功能是2020年7月份新增的功能,目前仅支持安卓,IOS不支持
目前是内测阶段,部分功能还是有问题的,例如分享到朋友圈功能,其中的query参数,这个参数在onLoad中是获取不到的,也就是说从此页面分享出去的,其他人进入此页面是拿不到分享者的信息的。这样就不能做分享者与用户之间的关联了。



 苏公网安备 32070502010230号
苏公网安备 32070502010230号