dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- 1009
- 2024/9/18 15:02:15
在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1206
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文

抖音直播音挂载小雪花 懂车帝小程序
- 3400
- 2024/8/26 11:41:53
在抖音直播间挂载小雪花(抖音直播或发布视频发懂车帝小程序获得佣金) 一定要开通对应的直播权限,粉丝达到1000个 官方懂车帝-小程序挂载答疑集合,点击下面链接就可以看到相关的教程 https://bytedance.larkoffice.com/wiki/XjNqw6rq2i1td阅读全文
javascript获取浏览器指纹可以用来做投票
- 1191
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
python里面requests.post返回的res.text还有其它的吗
- 1199
- 2024/1/29 15:14:32
在Python的requests库中,使用requests.post发送POST请求后,返回的响应对象res包含很多属性和方法,主要有: -res.status_code:响应的HTTP状态码 -res.text:响应内容的字符串形式,res.content的decode版本 -res.con阅读全文
使用uiautomatorviewer连接模拟器页面报错No Android devices were detected by adb.
- 1745
- 2022/9/23 17:01:56
原因:adb没有连接上手机模拟器 连接夜神模拟器:解决:cmd——adbconnect127.0.0.1:62001 连接mumu模拟器:解决:cmd——adbconnect127.0.0.1:7555 打开cmd控制台,输入命令adbconnect127.0.阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2177
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文

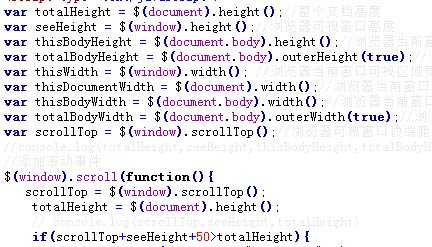
jquery实现下拉加载更多
- 1374
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10413
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1314
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文

酒店客房预订商建站解决方案
- 1339
- 2015/9/27 16:06:20
适用于专业从本地酒店预订服务商或者地区性酒店预订服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.酒店客房预订模块是必须的包括:酒店系统设置,酒店预订中心设置,酒店首页幻灯片,酒店连锁品牌管理,酒店规模管理,酒阅读全文
景点门票预订商建站解决方案
- 1296
- 2015/9/27 16:05:26
适用于专业从本地景点门票预订服务商或者地区性景点门票预订服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.景点门票预订模块是必须的包括:景点系统设置,景点预订中心设置,景点首页幻灯片,景点公共扩展信息,景点类别阅读全文
偏重于汽车租赁服务商建站解决方案
- 1347
- 2015/9/27 16:00:54
适用于专业从本地汽车租赁预订服务商或者地区性汽车租赁预订服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.汽车租赁预订模块是必须的包括:租车系统设置,租车预订中心设置,租车首页幻灯片,租车公共扩展信息,租车类型阅读全文
专注于户外扩展、商务会议建站解决方案
- 1294
- 2015/9/27 15:51:50
适用于专业从本地商务会议服务、户外扩展服务、酒店会议场所预订服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.商务会议预订模块是必须的包括:商务系统设置,商务预订中心设置,商务首页幻灯片,商务公共扩展信息,商务阅读全文
Visa签证服务商建站解决方案
- 1469
- 2015/9/27 15:51:42
适用于专业从本地签证预订服务商或者地区性签证预订服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.景点门票预订模块是必须的包括:签证系统设置,签证预订中心设置,签证首页幻灯片,签证公共扩展信息,签证区域,签证类阅读全文
专注于自由行的旅游服务商建站解决方案
- 953
- 2015/9/27 15:49:04
适用于专业从本地自由行的旅游服务商或者地区性自由行的旅游服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.线路预订模块是必须的包括:线路系统设置,线路预订中心设置,线路首页幻灯片,线路类别,线路类型(常规、精品阅读全文
出境游旅行社建站解决方案
- 1060
- 2015/9/27 15:48:50
适用于专业从本地出境游旅游服务商或者地区性出境游的旅游服务商。推荐选择功能模块:1.网站基本的系统里面包含了在系统基本信息、在线支付、在线反馈、新闻资讯、公司简介、联系方式等一些基本常用信息2.线路预订模块是必须的包括:线路系统设置,线路预订中心设置,线路首页幻灯片,线路类别,线路类型(常规、精品路阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号