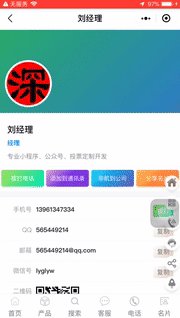
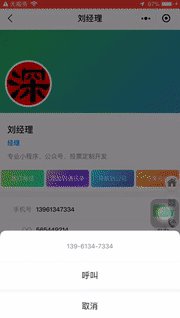
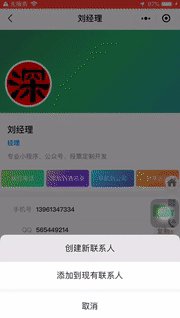
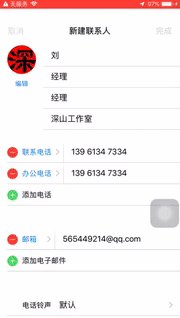
调用后,用户可以选择将该表单以“新增联系人”或“添加到已有联系人”的方式(APP端目前没有选择步骤,将直接写入),写入手机系统通讯录,完成手机通讯录联系人和联系方式的增加。
A. 直接添加到通讯录
add_phone: function(b_touxiang) {
uni.addPhoneContact({
photoFilePath: '' + b_touxiang, //头像
nickName: '' + _self.show.nickname, //昵称
lastName: '' + _self.show.lastname, //姓氏
firstName: '' + _self.show.firstname, //名字
remark: '' + _self.show.miaoshu, //备注
mobilePhoneNumber: '' + _self.show.mobile, //手机号
weChatNumber: '' + _self.show.weixinname, //微信号
organization: '' + _self.show.company, //公司
title: '' + _self.show.zhiwei, //职位
workPhoneNumber: '' + _self.show.mobile, //工作电话
workAddressStreet: '' + _self.show.workhome, //工作地址街道
email: '' + _self.show.email, //电子邮件
success: function() {
//console.log('success');
},
fail: function() {
//console.log('fail');
}
});
},
B. 添加到通讯录的同时还带有联系人的头像
这个地方一定要下载保存联系人的头像到本地。
add_phone: function(bphone) {
let filePath = '' + _self.show.touxiang; //头像
let show_touxiang = filePath; //头像
//先下载文件
if (filePath) {
uni.showLoading({
title: '下载联系人头像中'
});
//先下载文件
uni.downloadFile({
url: encodeURI(filePath), //注意中文文件名的网络地址需要encodeURI
success(res) {
uni.showLoading({
title: '保存头像中'
});
//保存文件
uni.saveFile({
tempFilePath: res.tempFilePath,
success: function(res) {
//console.log("bbb",res);
show_touxiang = res.savedFilePath; //头像
uni.hideLoading();
//添加到通讯录
uni.addPhoneContact({
photoFilePath: '' + show_touxiang, //头像
nickName: '' + _self.show.nickname, //昵称
lastName: '' + _self.show.lastname, //姓氏
firstName: '' + _self.show.firstname, //名字
remark: '' + _self.show.miaoshu, //备注
mobilePhoneNumber: '' + _self.show.mobile, //手机号
weChatNumber: '' + _self.show.weixinname, //微信号
organization: '' + _self.show.company, //公司
title: '' + _self.show.zhiwei, //职位
workPhoneNumber: '' + _self.show.mobile, //工作电话
workAddressStreet: '' + _self.show.workhome, //工作地址街道
email: '' + _self.show.email, //电子邮件
success: function() {
//console.log('success');
},
fail: function() {
//console.log('fail');
}
});
}
});
},
fail() {
}
});
}
},
addPhoneContact的一些参数说明
参数名 类型 必填 说明
photoFilePath String 否 头像本地文件路径
nickName String 否 昵称
lastName String 否 姓氏
middleName String 否 中间名
firstName String 是 名字
remark String 否 备注
mobilePhoneNumber String 否 手机号
weChatNumber String 否 微信号
addressCountry String 否 联系地址国家
addressState String 否 联系地址省份
addressCity String 否 联系地址城市
addressStreet String 否 联系地址街道
addressPostalCode String 否 联系地址邮政编码
organization String 否 公司
title String 否 职位
workFaxNumber String 否 工作传真
workPhoneNumber String 否 工作电话
hostNumber String 否 公司电话
email String 否 电子邮件
url String 否 网站
workAddressCountry String 否 工作地址国家
workAddressState String 否 工作地址省份
workAddressCity String 否 工作地址城市
workAddressStreet String 否 工作地址街道
workAddressPostalCode String 否 工作地址邮政编码
homeFaxNumber String 否 住宅传真
homePhoneNumber String 否 住宅电话
homeAddressCountry String 否 住宅地址国家
homeAddressState String 否 住宅地址省份
homeAddressCity String 否 住宅地址城市
homeAddressStreet String 否 住宅地址街道
homeAddressPostalCode String 否 住宅地址邮政编码
success Function 否 接口调用成功的回调
fail Function 否 接口调用失败的回调函数
complete Function 否 接口调用结束的回调函数(调用成功、失败都会执行)



 苏公网安备 32070502010230号
苏公网安备 32070502010230号