
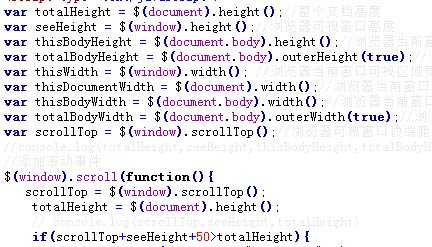
jquery实现下拉加载更多
- 1371
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文
旅行社管理系统商业版3.0发布
- 1906
- 2013/8/21 7:51:34
深山旅行社系统成功升级到3.0 增加多价格功能 重新线路价格日历显示 增加了几个首页模板 增加了线路景点目的地 优化加强线路列表页面 增加QQ微博,sina微博登录 增加信息分享功能 重写前台div标签(优化前台代码结构) 重写全部CSS 阅读全文
深山旅行社网站管理系统 v1.5
- 826
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
深山旅行社网站管理系统 v1.5
- 980
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
深山旅行社网站管理系统 v1.3发布
- 900
- 2011/5/4 18:19:15
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ //////////////////////2011-4-29/////////////////////////////// 1.增加了信息里面的上一页与下一页 2.把信息列表的显示更改,让浏览器更好的兼容 3.增加阅读全文







游戏-QQ穿越火线留言板模板
- 1772
- 2009/5/23 22:55:50
当前留言板适合游戏网站使用,或者爱好穿越火线的玩家使用。 本留言板为收费模板,有需要者请联系我! 深山留言板=最专业的留言板设计制作中心! 阅读全文







- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗









 苏公网安备 32070502010230号
苏公网安备 32070502010230号