
微信小程序的本地真机测试也是有效的,或者上传的体验版也是可以正常使用的,不一定非要正式版才可以使用。
这个是按钮的分享,就是点击一下按钮就可以分享出去
<button class="class_guanzhu" data-src="这个是分享图片地址" data-title="这个是分享标题" open-type="share">发给好友</button>
<button data-src="这个是分享图片地址" data-title="这个是分享标题" open-type="share">发到朋友圈</button>
用uni-app开发的微信小程序要调用分享功能
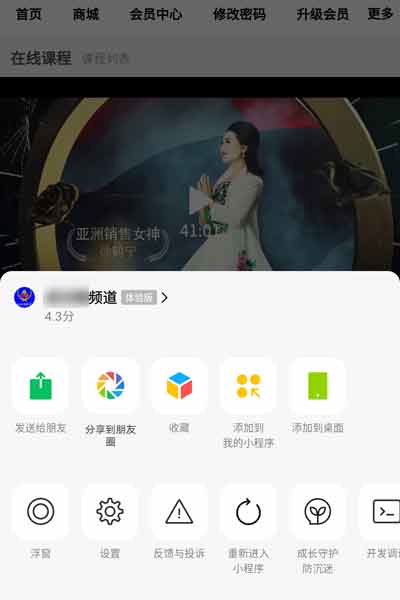
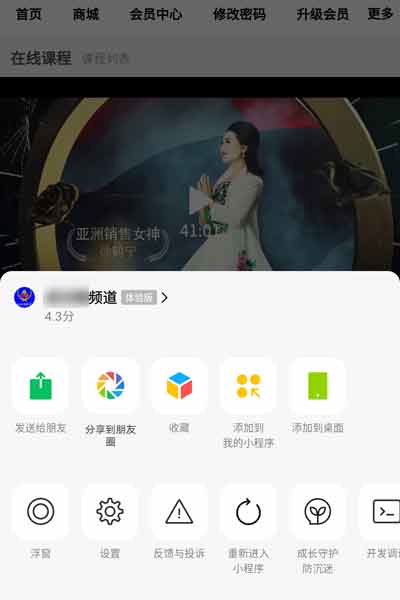
以下是点击小程序边上三个点点时调用的代码
将每一个页面的分享功能弄成组件调用。
1、
创建一个js文件(share.js)
export default{
data(){
return {
//设置默认的分享参数
sharedata:{
title:'ALAPI',
path:'/pages/index/index',
imageUrl:'',
desc:'',
content:''
}
}
},
//发送给朋友
onShareAppMessage(res) {
return {
title:this.sharedata.title,
path:this.sharedata.path,
imageUrl:this.sharedata.imageUrl,
desc:this.sharedata.desc,
content:this.sharedata.content,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
},
//uniapp微信小程序分享页面到微信朋友圈
onShareTimeline(res) {
return {
title:this.sharedata.title,
query:'',
imageUrl:this.sharedata.imageurl,
success(res){
uni.showToast({
title:'分享成功'
})
},
fail(res){
uni.showToast({
title:'分享失败',
icon:'none'
})
}
}
}
}
2、
全局使用, 在 main.js 里面 添加全局的 mixin
import share from '@/components/....你的路径.../share.js' //自定义分享功能
Vue.mixin(share)
3、
在需要的页面进行调用就行啦
a.
这个是第一种调用方式,用下面这段,总觉得有些麻烦后期不方便扩展与处理
export default {
data(){
return {
//设置默认的分享参数
sharedata:{
title:'ALAPI',
path:'/pages/index/index',
imageUrl:'',
desc:'',
content:''
}
}
}
b.
另外一种调用方式
//页面分享使用
function pub_show_share(zhege, l_listdata, xml1,fx_title,fx_path, fx_imageurl, fx_desc, fx_content,xml8) {
if (fx_title){zhege.sharedata.title = '' + fx_title;}
if (fx_path){zhege.sharedata.path = '' + fx_path;}
if (fx_imageurl){zhege.sharedata.imageurl = '' + fx_imageurl;}
if (fx_desc){zhege.sharedata.desc = '' + fx_desc;}
if (fx_content){zhege.sharedata.content = '' + fx_content;}
}
this.$qwbmjs.pub_show_share(_self, '', '','信息资讯','', '', '', '',''); //我现在用这种方式,最省事,就一句话处理



 苏公网安备 32070502010230号
苏公网安备 32070502010230号