
python自动控制鼠标操作pymouse
- 2612
- 2022/9/16 9:25:02
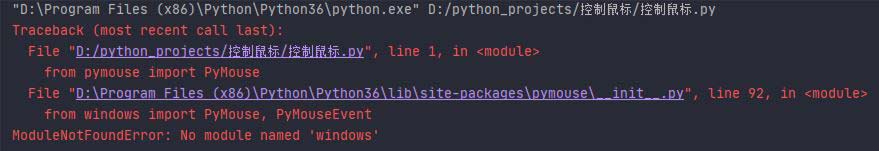
安装PyMouse库 1.使用pip可以直接下载pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安装PyUserinput、阅读全文
总结一下with open()和open()的区别与使用方法
- 1667
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用来打开本地文件的,他会在使用完毕后,自动关闭文件,无需手动书写close() 2.用法: withope阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1279
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

jquery获取不同类型表单值的方式
- 1397
- 2022/2/22 15:45:03
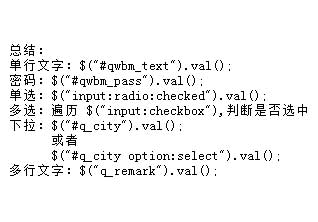
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文

uni-app开发表单input组件的一些规则说明自己预留使用
- 5430
- 2021/8/14 10:28:43
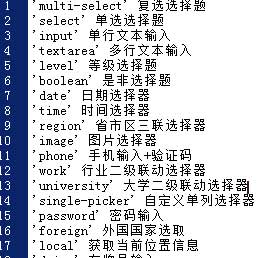
'multi-select'复选选择题 'select'单选选择题 'input'单行文本输入 'textarea'多行文本输入 'level'等级选择题 'boolean'是非选择题 'date'日期选择器 'time'时间选择器 'region'省市区三联选择器 '阅读全文
百度小程序开发第一坑tcomponent自定义组件命名坑Compile san component failed. . [SAN ERROR] ROOT>swan-custom-component>view>千万不要用下划线作为自定义组件名
- 2222
- 2021/8/14 10:28:43
在给组件命名的时候我们大多数的时候命名字母全小写且包含一个连字符,但是有的时候我们也是用单词首字母大写的方式实现的组件命名如果当我们需要将组件渲染到dom上的时候强烈建议使用全部字母小写且有连接符连接的命名在html中是大小写不敏感的,使用全小写且连接符连接会帮助我们与当前或者未来的元素冲突百度自定阅读全文

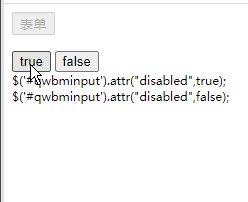
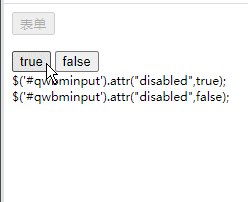
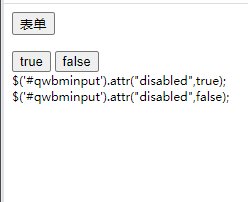
jQuery设置提交表单disabled属性所有input、button、extarea、select、checkbox、radio都生效
- 2854
- 2021/2/7 17:03:04
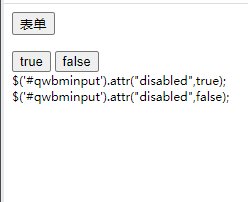
js代码实现: document.getElementById("表单组件ID").disabled=true; document.getElementById("表单组件ID").disabled=false; jQuery代码实现: //两种方法设置disabled属性 阅读全文
微信小程序转uni-app项目
- 2868
- 2020/12/16 22:20:58
原文链接:https://ask.dcloud.net.cn/article/36037 项目源码:https://github.com/zhangdaren/miniprogram-to-uniapp 处理方式:https://www.cnblogs.com/Can-daydayup/p/12阅读全文
uni-app 搜索、历史记录功能简单实现
- 4783
- 2020/12/11 23:19:01
实现功能 1.点击搜索,把搜索的值存入本地记录,并展示 2.搜索相同的值,要删除旧数据,把新数据放进数组首位 3.清空历史记录 <template> <view> <!--搜索框--> <viewclass="search"> 阅读全文
uni-app基础知识页面事件与web事件的对比
- 2892
- 2020/9/25 20:44:34
事件映射表,左侧为WEB事件,右侧为uni-app对应事件 { click:'tap', touchstart:'touchstart', touchmove:'touchmove', touchcancel:'touchcancel', touchend:'touchend',阅读全文
uni-app与HTML的标签变化对比
- 3097
- 2020/9/15 15:27:24
组件/标签的变化 以前是html标签,现在是小程序标签 div改成view span、font改成text a改成navigator img改成image input还在,但type属性改成了confirmtype form、button、checkbox、radio、label、阅读全文
input文本输入框只能输入数字或字母或汉字等
- 4947
- 2020/8/17 21:14:17
1.文本框只能输入数字代码(小数点也不能输入) <inputonkeyup="this.value=this.value.replace(/\D/g,'')"onafterpaste="this.value=this.value.replace(/\D/g,'')"> 2.只能输阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6144
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文
网站从http改成https(ssl证书)后设置301跳转将http跳转到https的方法
- 12681
- 2019/5/6 17:22:07
以下是qwbm.com当前网站使用的从http转到https的代码 使用环境介绍:用的是云主机(windows2008),为了优化与权重的考虑,采用了301转向(也可以不使用301转向,直接放在根目录就可以使用)在根目录放一个web.config <?xmlversion="1.0"e阅读全文

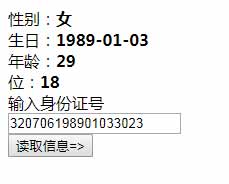
ASP版通过身份证信息获取对应的生日性别年龄
- 8511
- 2018/5/14 10:35:46
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title&阅读全文
用于深山在线投票的一个javascript统计checkbox现在选中的个数一边点复选框一边验证并计算现在选了多少个复选框
- 15473
- 2014/9/20 22:17:36
以下为详细代码 用在深山在线投票系统里面的用javascript统计checkbox选中个数 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[阅读全文
利用javascript简短功能就可以检查form表单中的元素是否已经填写
- 17480
- 2014/9/15 16:09:32
以下为详细代码 利用javascript检查form表单中的元素是否已经全部填写 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">阅读全文
用javscript实现为表格的每一行自动加上序号
- 13620
- 2014/9/11 20:43:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
鼠标放在表格区域内,当前格的一整行和一整列变色
- 22061
- 2014/9/10 9:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
js兼容多个浏览器右下角漂浮广告
- 8031
- 2013/12/31 19:47:11
js兼容多个浏览器右下角漂浮广告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号