


js代码实现:
document.getElementById("表单组件ID").disabled=true;
document.getElementById("表单组件ID").disabled=false;
jQuery代码实现:
//两种方法设置disabled属性
$('#qwbminput').attr("disabled",true);
$('#qwbminput').attr("disabled","disabled");
//三种方法移除disabled属性
$('#qwbminput').attr("disabled",false);
$('#qwbminput').removeAttr("disabled");
$('#qwbminput').attr("disabled","");
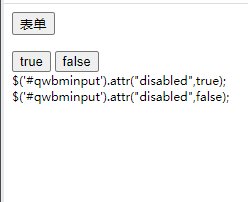
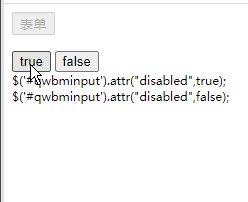
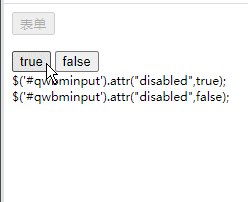
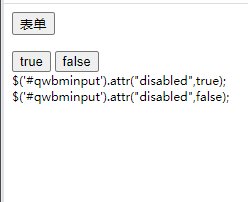
测试代码:
<button id="qwbminput">表单</button>
<br><br>
<button onclick='qwbmtrue()'>true</button>
<button onclick='qwbmfalse()'>false</button>
<script src="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script>
<script>
function qwbmtrue(){
$('#qwbminput').attr("disabled",true);
}
function qwbmfalse(){
$('#qwbminput').attr("disabled",false);
}
</script>
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号