javascript获取浏览器指纹可以用来做投票
- 1137
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

jquery实现下拉加载更多
- 1336
- 2022/6/8 10:39:37
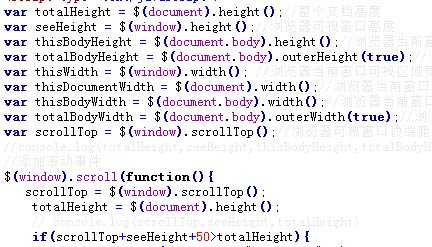
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10185
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1222
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

查询某个字符在字符串中出现的位置数组
- 1694
- 2021/8/14 10:28:43
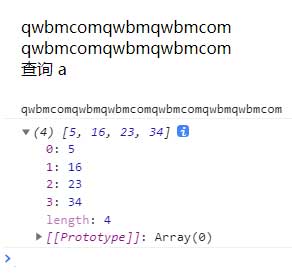
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文

利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3791
- 2021/1/24 16:30:44
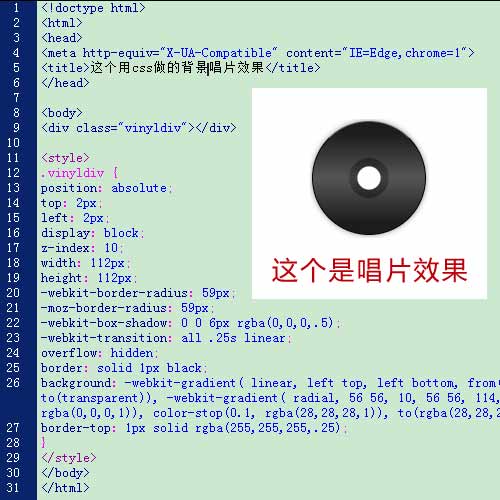
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文

asp无限级调用分类显示
- 3671
- 2020/11/20 21:47:17
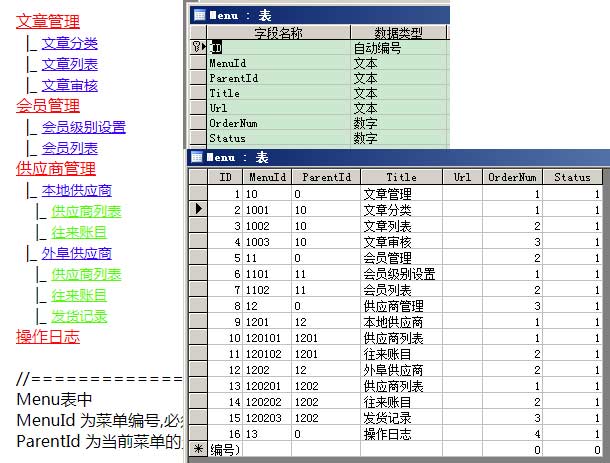
点击下载示例压缩包:ASPsnakDemo.rar <%@LANGUAGE="VBSCRIPT"CODEPAGE="65001"%> <!doctypehtml> <html> <head> <metacharset="ut阅读全文

利用css中的scale()实现放大缩小效果
- 15650
- 2020/11/5 13:32:29
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6080
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文

利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器
- 9782
- 2018/4/15 16:01:30
直接上代码,兼容IE,firefox,chrome,Safari,Opera等主流浏览器的半透明CSS代码: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 几个属性的意思是: opacity:0.5;CSS的标阅读全文
用javscript实现为表格的每一行自动加上序号
- 13548
- 2014/9/11 20:43:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
鼠标放在表格区域内,当前格的一整行和一整列变色
- 21998
- 2014/9/10 9:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
js兼容多个浏览器右下角漂浮广告
- 7971
- 2013/12/31 19:47:11
js兼容多个浏览器右下角漂浮广告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b阅读全文
asp从a到z循环输出26个英文字母
- 26268
- 2013/5/2 11:39:30
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%> <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://ww阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32705
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
用css做的英文首字母大写和英文全都大写通过各个浏览器
- 34654
- 2012/11/2 17:17:29
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&阅读全文
javascript日期验证比较
- 29682
- 2012/8/14 9:46:58
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo阅读全文
利用JavaScript获取现在时间日期与农历
- 32965
- 2012/7/10 16:27:17
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&阅读全文
让DIV固定在浏览器窗口的底部(兼容IE6)
- 35161
- 2011/12/15 19:12:47
这个例子是实现层固定在浏览器窗口的最下面,兼容IE6 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号