


<!doctype html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
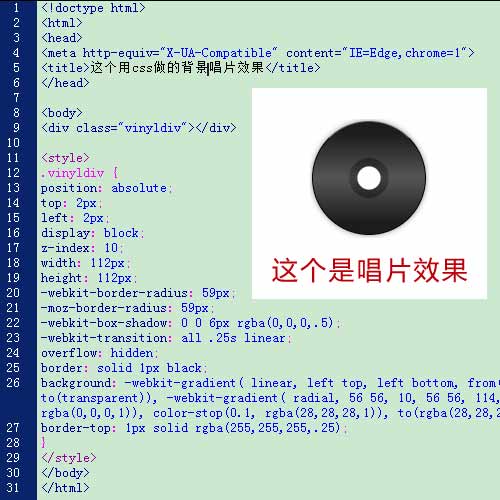
<title>利用css3.0写出一个音乐播放的唱片碟盘的效果</title>
</head>
<body>
<div class="vinyldiv"></div>
<style>
.vinyldiv {
position: absolute;
top: 2px;
left: 2px;
display: block;
z-index: 10;
width: 112px;
height: 112px;
-webkit-border-radius: 59px;
-moz-border-radius: 59px;
-webkit-box-shadow: 0 0 6px rgba(0,0,0,.5);
-webkit-transition: all .25s linear;
overflow: hidden;
border: solid 1px black;
background: -webkit-gradient( linear, left top, left bottom, from(transparent), color-stop(0.1, transparent), color-stop(0.5, rgba(255,255,255,0.25)), color-stop(0.9, transparent), to(transparent)), -webkit-gradient( radial, 56 56, 10, 56 56, 114, from(transparent), color-stop(0.01, transparent), color-stop(0.021, rgba(0,0,0,1)), color-stop(0.09, rgba(0,0,0,1)), color-stop(0.1, rgba(28,28,28,1)), to(rgba(28,28,28,1)));
border-top: 1px solid rgba(255,255,255,.25);
}
</style>
</body>
</html>
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号