
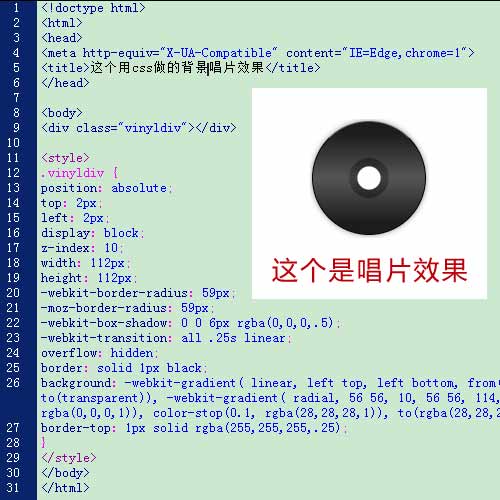
利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3820
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文
uni-app 搜索、历史记录功能简单实现
- 4742
- 2020/12/11 23:19:01
实现功能 1.点击搜索,把搜索的值存入本地记录,并展示 2.搜索相同的值,要删除旧数据,把新数据放进数组首位 3.清空历史记录 <template> <view> <!--搜索框--> <viewclass="search"> 阅读全文
uni-app实现上拉加载,下拉刷新(下拉带动画)
- 8205
- 2020/9/15 15:20:52
直接展示代码,uni-app的上拉加载动画 1.在pages.json添加允许下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用户日志", "enablePullDownRe阅读全文
rs操作数据表记录集对象的方法
- 5900
- 2018/5/25 11:35:48
记录集对象的方法: rs.movenext将记录指针从当前的位置向下移一行 rs.moveprevious将记录指针从当前的位置向上移一行 rs.movefirst将记录指针移到数据表第一行 rs.movelast将记录指针移到数据表最后一行 rs.absoluteposition=N阅读全文

利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器
- 9797
- 2018/4/15 16:01:30
直接上代码,兼容IE,firefox,chrome,Safari,Opera等主流浏览器的半透明CSS代码: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 几个属性的意思是: opacity:0.5;CSS的标阅读全文
js兼容多个浏览器右下角漂浮广告
- 7991
- 2013/12/31 19:47:11
js兼容多个浏览器右下角漂浮广告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32716
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
让DIV固定在浏览器窗口的底部(兼容IE6)
- 35173
- 2011/12/15 19:12:47
这个例子是实现层固定在浏览器窗口的最下面,兼容IE6 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/阅读全文
javascript编写的网页版的打字测试程序
- 24205
- 2011/1/27 15:56:13
以下为详细代码 javascript编写的网页版的打字测试程序 "; elsetempstr=""+str.charAt(j)+""; newstr+=tempstr; zq++; } else { if(j>=len1)newstr+=""+str.c阅读全文
JS+CSS实现图片放大预览效果(购物时放在产品上面预览图片)
- 39880
- 2011/1/27 9:09:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
javascript取汉字拼音首字母缩写程序
- 28347
- 2011/1/14 17:03:42
以下为详细代码 "+arrRslt.join("")+ "隐藏"; varoDiv=getPosition(document.getElementById("txtChinese")); div.style.top=oDiv.top+oDiv.height; d阅读全文
非常不错的支持各种浏览器的简易调色板
- 12041
- 2010/7/6 10:43:51
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
div+css黑色焦点图(幻灯片效果非常 不错)
- 13113
- 2010/7/2 13:05:11
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
利用position把div放在flash上
- 34601
- 2010/4/29 22:41:32
只要在Flash对象加入页面时生成的HTML代码中加入以下参数就可以让Div浮动层从Flash下露出来了:<paramname="wmode"value="transparent"/> 另外,发现另外一个更专业的参数:<paramname="wmode"value="opaque阅读全文
这个超级强的div+css图片大小自适应
- 24751
- 2010/4/6 15:19:23
以下为详细代码 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c阅读全文
倒计时广告/始终保持在网页中部
- 10654
- 2010/4/1 9:50:49
以下为详细代码 倒计时广告/始终保持在网页中部<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 阅读全文
点击密码框弹出小键盘
- 8690
- 2010/4/1 9:02:24
以下为详细代码 <divalign="center"> <INPUTtitle=登录密码onfocus="if(hidekeyboard){ hidekeyboard=false;userpswdvalue=this;showkeybo阅读全文
DIV+CSS分页代码,放大镜分页效果
- 14788
- 2010/3/15 19:25:12
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w阅读全文
Google的265导航站上顶部右边的logo上的眼珠特效 (兼容IE,FF)
- 11402
- 2010/2/8 11:03:55
以上是所用的一些图片 google_265_logo_ig.js 以上是用到的JS代码 以下为详细代码 <html> <head> <metahttp-equiv="content-type"content="text/html;阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号