javascript获取浏览器指纹可以用来做投票
- 1190
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
Appium获取手机分辨率 & 自适应设备下滑刷新
- 1521
- 2022/9/23 15:58:32
需求背景:appium做手机自动化的时候,有个很固定的需求就是竖直滑动刷新页面信息(比如:微信朋友圈、微博等),开始的时候我是固定写死的,如driver.swipe(300,1000,300,300),但是这样写的弊端也很明显,代码不够健壮,如果遇到小屏设备或者大屏设备,滑动的幅度看起来就可能过大或阅读全文
python中 f 用法
- 11388
- 2022/9/14 14:57:56
python中f‘{}‘用法 python的字符串前面加f表示格式化字符串,加f后可以在字符串里面使用用花括号括起来的变量和表达式,如果字符串里面没有表达式,那么前面加不加f输出应该都一样。 Python3.6新增了一种f-字符串格式化 格式化的字符串文字前缀为’f’和接受的格式字符串相似阅读全文
iframe里阻止_blank弹出新窗口的方法
- 3597
- 2022/6/8 11:04:34
近弄个东西,需要用到iframe,但是加载的网页中有_blank,不能让他跳出来。 如果想让目的网址的_blank删除,这是不可能的。 网上找了很多的资料,要么是跨域不能修改.要么就根本牛头不对马嘴 后来,看到了html5里iframe有个叫sandbox的属性把iframe里的网页给阅读全文

jquery实现下拉加载更多
- 1374
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

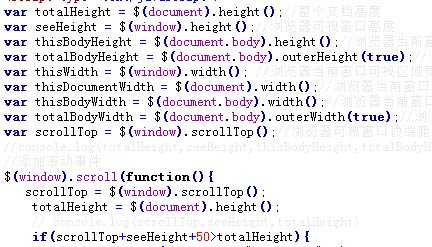
jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1312
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文
商业版增加线路日期报价功能样式选择(增加了3个日期报价效果)
- 1318
- 2012/10/29 9:31:23
发现之前的线路日期报价用户体验不是很好,于是花了几天时间统计了一下网上各个旅行社、旅游网的线路的日期报价显示效果。 综合了一下,做出了三个效果,所以就改在新版的后台中 后台设置方法。 登录后台→(顶部导航)旅游线路→(左侧导航)线路管理系统设置→(右侧系统设置页面<第三个标签>)线阅读全文
07 问题错误整理 程序目录权限 父路径没打开错误
- 1822
- 2013/7/29 17:20:29
现在已经设置好了,现在开始测试留言板 1.打开前台 http://127.0.0.1 可以访问了,证明程序可以访问数据库 (如果不可以访问,提示错误,可以查看我们的问题整理) 解决只能运行asp页面不能运行数据库错误 http://www.qwbm.co阅读全文
04 正常使用运行深山留言板
- 1430
- 2013/7/23 16:45:35
2.开始运行深山留言板a.先下载留言板b.解压打开IIS,点到网站,设置IIS主目录为当前留言板程序存放的文件夹,点击确定。阅读全文
03 修改程序文件夹权限 获得修改数据权限
- 963
- 2013/7/23 16:40:21
3.在运行asp+数据库时没有错误,但是在不能添加留言还有就是后台修改设置不能保存错误。我们现在需要修改一些文件夹的权限好了,权限打开了,现在开始进入后台阅读全文
02. 解决只能运行asp页面不能运行数据库错误
- 963
- 2013/7/23 15:22:56
1.第一个问题,就是有些用户在把留言板放在本地时,提示数据库错误(asp,html都可以运行,但是只要是有关数据库操作的页面都提示数据库错误)现在开始解决这个问题C:\WINDOWS\temp现在有安全这个选项,添加一个用户权限阅读全文
01. windows xp 安装iis视频教程
- 906
- 2013/7/23 13:12:53
IIS安装文件下载地址:http://pan.baidu.com/share/link?shareid=192652878&uk=3221283573解压密码:www.qwbm.com步骤如下:---开始--控制面板--添加删除程序--添加删除windows(组件)--选择inter阅读全文
开始百度小程序开发需要准备工作
- 1753
- 2021/8/14 10:28:43
百度小程序开放平台登录地址: https://smartprogram.baidu.com/developer/index.html 下载百度小程序开发工具 https://smartprogram.baidu.com/docs/develop/devtools/history/百阅读全文

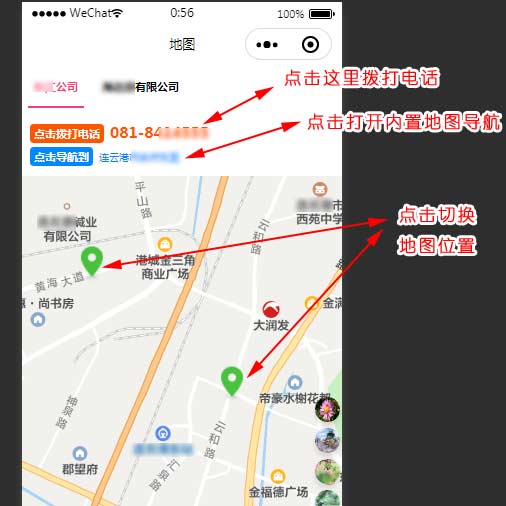
uni-app用map组件建立微信小程序显示商家地图位置并且打上标志然后点标志进行调用手机地图导航到对应的地址
- 4572
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region阅读全文

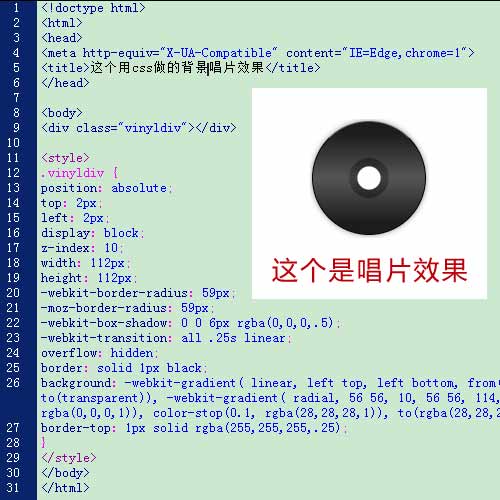
利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3826
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文
uni-app微信小程序获得用户头像与名称
- 4255
- 2020/12/18 14:13:25
如果只是调用显示微信用户头像与用户名称,不需要其它,就用下面的代码就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick阅读全文
uni-app 搜索、历史记录功能简单实现
- 4750
- 2020/12/11 23:19:01
实现功能 1.点击搜索,把搜索的值存入本地记录,并展示 2.搜索相同的值,要删除旧数据,把新数据放进数组首位 3.清空历史记录 <template> <view> <!--搜索框--> <viewclass="search"> 阅读全文

利用css中的scale()实现放大缩小效果
- 15718
- 2020/11/5 13:32:29
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号