javascript获取浏览器指纹可以用来做投票
- 1173
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
iframe里阻止_blank弹出新窗口的方法
- 3584
- 2022/6/8 11:04:34
近弄个东西,需要用到iframe,但是加载的网页中有_blank,不能让他跳出来。 如果想让目的网址的_blank删除,这是不可能的。 网上找了很多的资料,要么是跨域不能修改.要么就根本牛头不对马嘴 后来,看到了html5里iframe有个叫sandbox的属性把iframe里的网页给阅读全文

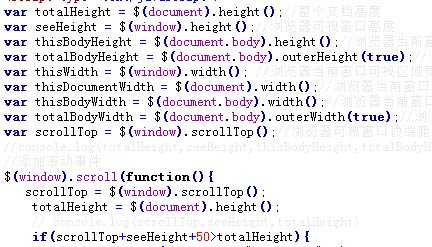
jquery实现下拉加载更多
- 1367
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10338
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1241
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

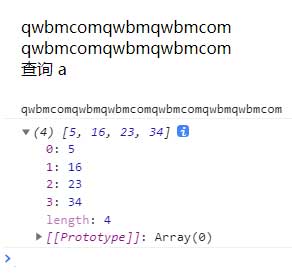
查询某个字符在字符串中出现的位置数组
- 1718
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文
jquery设置或获取修改classname
- 4001
- 2021/2/16 14:17:49
jQuery中使用attr()方法修改”class”属性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法来完成 1、javascriptaddClass 利用document.getElementByI阅读全文
微信小程序转uni-app项目
- 2806
- 2020/12/16 22:20:58
原文链接:https://ask.dcloud.net.cn/article/36037 项目源码:https://github.com/zhangdaren/miniprogram-to-uniapp 处理方式:https://www.cnblogs.com/Can-daydayup/p/12阅读全文
uniapp的rich-text组件注入的a标签点击跳转处理
- 7570
- 2020/9/15 15:45:46
关于rich-text组件动态注入的HTML代码中包含a标签不能点击跳转 以下是有问题的部分 nodes:[{ name:'div', attrs:{ class:'div-class', style:'line-height:60px;color:red;text-align:ce阅读全文
jquery实现移动端下拉加载刷新更多信息
- 3565
- 2020/8/10 14:37:08
记录初始化的页数,now为当前页,num为总页数,这个数值的设置是通过php获取分页的时候的总页数 <divclass="caseud"now="1"num="2"> <ahref="javascript:;">加载更多</a> </div> 阅读全文
兼容pc、移动端用js实现复制内容到剪切板(支持苹果safari浏览器)
- 8090
- 2020/1/18 20:42:10
纯javascript实现复制文本并提示复制成功兼容PC端,移动端,适用所有浏览器,直接放项目就能用。 代码如下: <aonclick="copyTxt('这是要复制的内容')">点击复制</a> js: <script> //原生js实阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6094
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文
asp利用sina提供的ip库端口来获得当前IP所有的地区,所在国,所在省,所在市,在线解析json
- 4337
- 2018/3/20 15:13:15
<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><%'asp利用sina提供的ip库端口来获得当前IP所有的地区,所在国,所在省,所在市,在线解析jsonthis_ip=Request.ServerVariables("REMOTE_ADDR")get_阅读全文
用于深山在线投票的一个javascript统计checkbox现在选中的个数一边点复选框一边验证并计算现在选了多少个复选框
- 15425
- 2014/9/20 22:17:36
以下为详细代码 用在深山在线投票系统里面的用javascript统计checkbox选中个数 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[阅读全文
介绍JavaScript里比较和逻辑运算符
- 7181
- 2014/9/19 9:30:20
比较和逻辑运算符用于测试true或false。比较运算符比较运算符在逻辑语句中使用,以测定变量或值是否相等。给定x=5,下面的表格解释了比较运算符:运算符描述例子==等于x==8为false===全等(值和类型)x===5为true;x==="5"为false!=不等于x!=8为true>大于阅读全文
利用javascript简短功能就可以检查form表单中的元素是否已经填写
- 17432
- 2014/9/15 16:09:32
以下为详细代码 利用javascript检查form表单中的元素是否已经全部填写 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">阅读全文
用javscript实现为表格的每一行自动加上序号
- 13568
- 2014/9/11 20:43:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
鼠标放在表格区域内,当前格的一整行和一整列变色
- 22014
- 2014/9/10 9:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
Dreamweaver在onLoad运行_onOpen.htm时,发生了以下javascript错误
- 12590
- 2014/9/6 15:48:21
晚上关电脑时,DW没有正常关掉,早上来的时候打开就是问题:在onload运行overlay_cssgrids_layoutdivmaipulator_onopen.htm时,发生了以下javascript错误;在文件“ovverlay_cssgrids_layoutdivmanipulator_on阅读全文
兼容ie6+和火狐的禁止右键
- 7832
- 2013/12/31 19:47:11
<scripttype="text/javascript"> //屏蔽右键菜单 document.oncontextmenu=function(event){ if(window.event){ event=window.event; }try{ vart阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号