dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- 1054
- 2024/9/18 15:02:15
在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1266
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
javascript获取浏览器指纹可以用来做投票
- 1237
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

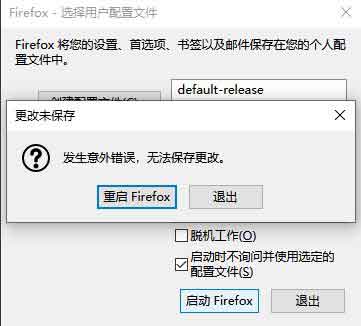
火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 5539
- 2024/8/20 18:17:42
试了几个版本的火狐MozillaFirefox软件,最后都是提示:无法载入您的Firefox配置文件它可能已经丢失或是无法访问,一开始以为是电脑环境问题,后来发现新做的电脑系统也不能安装,win7/win10安装之后也提示这个问题,那么就百分百肯定是软件安装问题了。 网上找的解决办阅读全文
在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- 8610
- 2024/4/16 13:20:43
一、微信小程序文件存放路径 安卓: /data/data/com.tencent.mm/MicroMsg/{{user哈希值}}/appbrand/pkg/ iOS越狱: /User/Containers/Data/Application/{{系统UUID}}/Library/Wecha阅读全文
aliyun阿里云续费域名优惠口令(注册、续费都可以使用)
- 1917
- 2023/8/4 13:18:07
2023年阿里云域名续费优惠口令内容 com英文域名续费-------------------com批量注册更享优惠 cn英文域名续费-------------------cn注册多个价格更优 cn英文域名注册-------------------互联网上的中国标识 xin(普通词)注册--阅读全文
python对微信操作要用到这两个库wxpy与itchat
- 3019
- 2023/5/2 10:13:49
https://github.com/youfou/wxpy https://github.com/littlecodersh/itchat 这里对wxpy和itchat两个微信机器人开发库进行重新介绍: #微信机器人开发库介绍 ##wxpy-可能是最优雅的微信个人号API wxpy是阅读全文
ASP中Utf-8与Gb2312编码转换乱码问题的解决方法页面编码声明
- 12715
- 2023/2/22 10:21:11
ASP程序在同一个站点中,如果有UTF-8编码的程序,又有GB2312编码的程序时,在浏览UTF-8编码的页面后,再浏览当前网站GB2312的页面,GB2312编码的页面就会出现乱码 出现这样的问题是当你浏览UTF-8编码的时候,服务器默认用UTF-8的引擎来输出html,当你用再浏览GB2312阅读全文
解决国内 github.com 打不开的准确方法
- 3508
- 2023/1/1 16:03:03
http://github.com的地址修正 第一步:找最快访问http://github.com的地址 找最快访问http://github.com的地址方法很平凡,打开网站http://tool.chinaz.com/dns/,在A类型的查询中输入github.com,找到最快访问的ip地址阅读全文
8种Python字符串拼接的方法,你知道几种
- 1293
- 2022/11/12 12:04:17
一、join函数 join是python中字符串自带的一个方法,返回一个字符串。使用语法为: sep.join(可迭代对象)--》str #sep分隔符可以为空 将一个包含多个字符串的可迭代对象(字符串、元组、列表),转为用分隔符sep连接的字符串。 列表 列表必须为非嵌套列阅读全文
Python拼接字符串的几种方式
- 2388
- 2022/11/12 11:45:13
""" 1.使用加号“+”连接字符串 用加号“+”连接两个字符串,连接后这两个字符串将连接成一个字符串。但需注意的是, 不能用“+”连接字符串和数字,需要把数字使用str()函数转换成字符串,或者直接在数字两侧加带引号,再进行连接、 """ str11="hello" str12="wo阅读全文
Python pandas删除指定行/列数据的方法实例
- 2542
- 2022/10/28 16:42:29
pandas是很常用的数据分析,数据处理的包。anaconda已经有这个包了,纯净版python的可以自行pip安装。 删除重复值drop_duplicates() df=pd.DataFrame({'state':[1,1,2,2,1,2,2],'pop':['a','b','c','d'阅读全文
chrome谷歌浏览器中的谷歌翻译有问题一键修复处理
- 1645
- 2022/10/11 8:59:34
谷歌已调用用户退出使用“使用率太低”的谷歌翻译显示服务正式中国。现在访问谷歌翻译主页,是香港谷歌翻译的页面,点击页面上的链接会进入香港谷歌翻译页面。 当然,如果不使用网络代理是无法使用的。这给日常需要使用谷歌翻译的小伙伴带来了不便。 下面是IP地址以及修改windows系统主机文件的自动阅读全文
让你的Pycharm和电脑pip install下载速度飞起来
- 1444
- 2022/9/30 17:02:31
前言 有很多朋友刚刚学Python的时候,会来问为什么pip下载东西这么慢啊?pycharm里面下载库也是非常的慢。这其实是个常识性的问题,我们下载的慢是因为Python使用pip方法安装第三方包时,需要从https://pypi.org/资源库中下载。这个网站是国外的服务器,访问自然就很慢,但是阅读全文
Appium元素定位方式之android_uiautomator定位
- 1559
- 2022/9/23 17:04:58
1.android_uiautomator定位 相当于使用UiAutomatorApi去递归地搜索元素(Android专属),可以说androiduiautomator是终极定位方式,有的时候一些元素不能够很好的定位时,那么就需要采用androiduiautomator去定位,他是一种非常强有力的阅读全文
使用uiautomatorviewer连接模拟器页面报错:Error while obtaining UI hierarchy XML file
- 1448
- 2022/9/23 17:03:38
使用uiautomatorviewer连接模拟器页面报错:ErrorwhileobtainingUIhierarchyXMLfile:com.android.ddmlib.SyncException:Remoteobjectdoesn'texist! 解决方法1: 杀死adb服务器并重新启动阅读全文
python+appium自动化测试-滑动
- 1845
- 2022/9/23 16:05:30
一、scroll()方法 Appium中webdriver提供scroll()方法来滚动页面,该方法只适用于屏幕上已经显示的两个元素,从一个元素滚动到另一个元素。若元素不存在当前屏幕或被遮挡,则无法使用该方法。 方法介绍: scroll(self,start_el,stop_el,dura阅读全文
Python PyInstaller安装和使用教程(详解版)
- 3258
- 2022/9/16 14:10:30
安装PyInstaller模块 pipinstallpyinstaller 强烈建议使用pip在线安装的方式来安装PyInstaller模块,不要使用离线包的方式来安装,因为PyInstaller模块还依赖其他模块,pip在安装PyInstaller模块时会先安装它的依赖模块。 官网:ht阅读全文

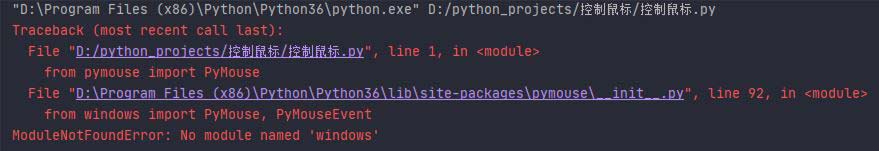
python自动控制鼠标操作pymouse
- 2610
- 2022/9/16 9:25:02
安装PyMouse库 1.使用pip可以直接下载pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安装PyUserinput、阅读全文
总结一下with open()和open()的区别与使用方法
- 1664
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用来打开本地文件的,他会在使用完毕后,自动关闭文件,无需手动书写close() 2.用法: withope阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号