javascript获取浏览器指纹可以用来做投票
- 1210
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
python里面requests.post返回的res.text还有其它的吗
- 1218
- 2024/1/29 15:14:32
在Python的requests库中,使用requests.post发送POST请求后,返回的响应对象res包含很多属性和方法,主要有: -res.status_code:响应的HTTP状态码 -res.text:响应内容的字符串形式,res.content的decode版本 -res.con阅读全文
js指定日期加n天加n月加n年
- 1478
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
通过阿里云服务接口获得ip地址详细信息
- 2994
- 2022/7/25 9:17:54
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 阅读全文

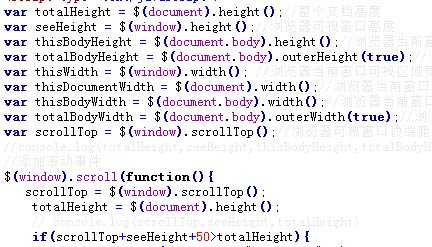
jquery实现下拉加载更多
- 1386
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10499
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1261
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

连云港华夏国际旅行社有限公司
- 2021
- 2016/4/3 17:41:51
连云港华夏国际旅行社有限公司,成立于2004年,是经江苏省旅游局批准,在连云港市工商局注册,并已足额交纳了质量保证金,具有独立法人资格的企业。旅游经营许可证号码:L-JS07047。业务经营范围:国内旅游服务,入境旅游业务。 公司下设:组团部、地接部、散客接待中心、票务部等。几年以来,经过阅读全文

重庆长航江山国际旅行社
- 2174
- 2015/10/24 0:13:27
>重庆长航江山国际旅行社隶属中国外运长航集团有限公司重庆长江轮船公司,公司坚持“打造精品,服务游客”游轮设计理念。拥有长航江山系列游船10艘,总床位6600位。均为重庆市旅游局指定的国内定点A等游轮,其中6艘大型江山游轮是按涉外游轮标准建造的第三代长江专业观光豪华游轮,评定等级国内四星级阅读全文
旅行社网站管理系统商业版4.0发布
- 1404
- 2014/5/29 8:42:37
后台更新内容====================== 重新整理后台管理界面,让信息管理起来更加一目了然 优化后台各个管理图标 增加各个栏目幻灯片管理,增加,修改,删除幻灯片更容易 优化网站系统设置,让各个参数更加清楚 增加百度编辑器UEditor 增加QQ微博与sian微博信息分享 阅读全文

连云港华夏国际旅行社
- 1939
- 2014/5/21 15:33:36
连云港华夏国际旅行社有限公司,成立于2004年,是经江苏省旅游局批准,在连云港市工商局注册,并已足额交纳了质量保证金,具有独立法人资格的企业。旅游经营许可证号码:L-JS07047。业务经营范围:国内旅游服务,入境旅游业务。 公司下设:组团部、地接部、散客接待中心、票务部等。几年以来,阅读全文


深山行者留言系统V2.3
- 2353
- 2009/9/26 20:52:24
深山行者留言系统V2.3更新内容 //////////////////////2009-9-27/////////////////////////////// 1.留言本增加置顶功能 2.后台控制是否启用UBB功能 3.验证码后台设置启用功能 4.忧化后台网站信息设置 5.增加了"国阅读全文
深山行者留言系统V2.2 (简称留言板V2.2)
- 1666
- 2009/7/29 22:11:48
深山行者留言系统V2.2(简称深山留言V2.2) ------------------------------------------------------------------------------ 由于下载人数太多,导致网站老是被客服通知,所以对于特别老的程序,等止下载,如果有需要,您阅读全文
深山留言板V2.1 Build 090620
- 1369
- 2009/7/26 16:37:26
------------------------------------------------------------------------------ 由于下载人数太多,导致网站老是被客服通知,所以对于特别老的程序,等止下载,如果有需要,您可以联系我,我会专门发给你. 谢谢大家的理解. 阅读全文
深山行者留言系统V2.0 (简称留言板V2.0)
- 1214
- 2009/7/26 16:36:18
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山留言系统V2.0 ------------------------------------------------------------------------------ 由于下载人数太多,导致网站老是被客阅读全文
深山行者留言系统V1.0 (简称深山留言V1.0)
- 1238
- 2009/7/26 16:28:52
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 深山行者留言系统V1.0(简称深山留言V1.0) ------------------------------------------------------------------------------ 由阅读全文

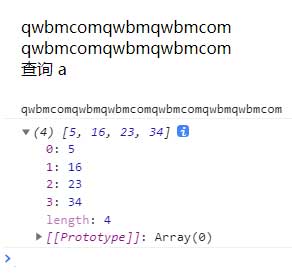
查询某个字符在字符串中出现的位置数组
- 1735
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号