dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- 998
- 2024/9/18 15:02:15
在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1194
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
python里面requests.post返回的res.text还有其它的吗
- 1193
- 2024/1/29 15:14:32
在Python的requests库中,使用requests.post发送POST请求后,返回的响应对象res包含很多属性和方法,主要有: -res.status_code:响应的HTTP状态码 -res.text:响应内容的字符串形式,res.content的decode版本 -res.con阅读全文
python对微信操作要用到这两个库wxpy与itchat
- 2940
- 2023/5/2 10:13:49
https://github.com/youfou/wxpy https://github.com/littlecodersh/itchat 这里对wxpy和itchat两个微信机器人开发库进行重新介绍: #微信机器人开发库介绍 ##wxpy-可能是最优雅的微信个人号API wxpy是阅读全文
8种Python字符串拼接的方法,你知道几种
- 1251
- 2022/11/12 12:04:17
一、join函数 join是python中字符串自带的一个方法,返回一个字符串。使用语法为: sep.join(可迭代对象)--》str #sep分隔符可以为空 将一个包含多个字符串的可迭代对象(字符串、元组、列表),转为用分隔符sep连接的字符串。 列表 列表必须为非嵌套列阅读全文
Appium元素定位方式之android_uiautomator定位
- 1517
- 2022/9/23 17:04:58
1.android_uiautomator定位 相当于使用UiAutomatorApi去递归地搜索元素(Android专属),可以说androiduiautomator是终极定位方式,有的时候一些元素不能够很好的定位时,那么就需要采用androiduiautomator去定位,他是一种非常强有力的阅读全文
python+appium自动化测试-滑动
- 1788
- 2022/9/23 16:05:30
一、scroll()方法 Appium中webdriver提供scroll()方法来滚动页面,该方法只适用于屏幕上已经显示的两个元素,从一个元素滚动到另一个元素。若元素不存在当前屏幕或被遮挡,则无法使用该方法。 方法介绍: scroll(self,start_el,stop_el,dura阅读全文
通过阿里云服务接口获得ip地址详细信息
- 2967
- 2022/7/25 9:17:54
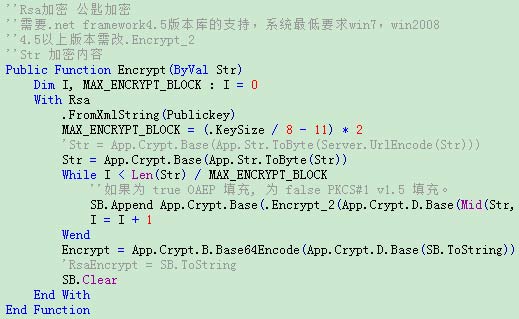
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2167
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文

jquery实现下拉加载更多
- 1370
- 2022/6/8 10:39:37
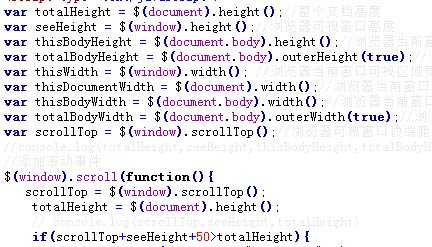
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

网页添加WhatsApp跳转链接教程
- 19815
- 2022/6/3 15:03:58
对于外贸建站来说,国外流行的社交聊天工具或APP的使用是必不可少的,WhatsApp就是其中之一,WhatsApp是与国外客户取得联系的绝佳方式,本文详细介绍如何在自己的网站中加入WhatsApp社交聊天工具,实现这个功能。 添加WhatsApp图标 挑选一个自己满意的图标上传到自己网站服务阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1244
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

jquery获取不同类型表单值的方式
- 1367
- 2022/2/22 15:45:03
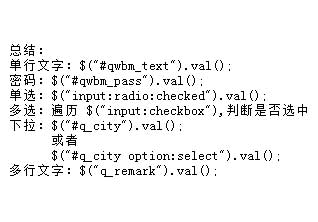
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文


uni-app开发表单input组件的一些规则说明自己预留使用
- 5358
- 2021/8/14 10:28:43
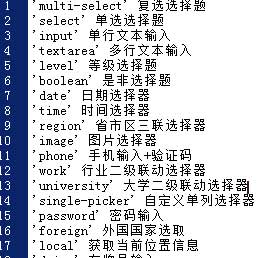
'multi-select'复选选择题 'select'单选选择题 'input'单行文本输入 'textarea'多行文本输入 'level'等级选择题 'boolean'是非选择题 'date'日期选择器 'time'时间选择器 'region'省市区三联选择器 '阅读全文

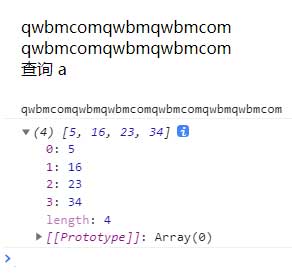
查询某个字符在字符串中出现的位置数组
- 1721
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文
百度小程序开发第一坑tcomponent自定义组件命名坑Compile san component failed. . [SAN ERROR] ROOT>swan-custom-component>view>千万不要用下划线作为自定义组件名
- 2167
- 2021/8/14 10:28:43
在给组件命名的时候我们大多数的时候命名字母全小写且包含一个连字符,但是有的时候我们也是用单词首字母大写的方式实现的组件命名如果当我们需要将组件渲染到dom上的时候强烈建议使用全部字母小写且有连接符连接的命名在html中是大小写不敏感的,使用全小写且连接符连接会帮助我们与当前或者未来的元素冲突百度自定阅读全文

uni-app开发微信小程序使用button的open-type为contact调用微信客服不能用view或者js调用
- 9533
- 2021/3/23 10:08:46
使用条件:必须用button的open-type为contact才可以调用微信小程序客服功能 1.普通常见客服代码 <buttonopen-type="contact">这个是普通的客服按钮,这里是按钮内部嵌套代码,支持image图片、支持view、支持text嵌套代码</阅读全文

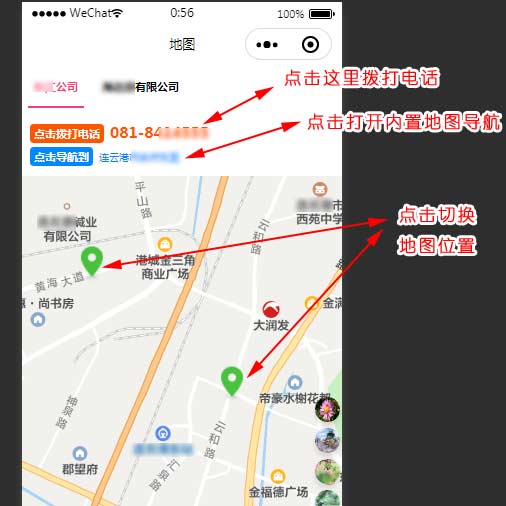
uni-app用map组件建立微信小程序显示商家地图位置并且打上标志然后点标志进行调用手机地图导航到对应的地址
- 4564
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号