
jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1261
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

jquery获取不同类型表单值的方式
- 1383
- 2022/2/22 15:45:03
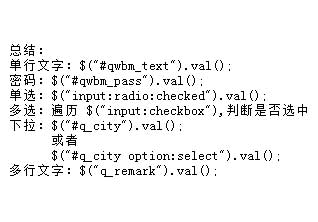
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文

jQuery设置提交表单disabled属性所有input、button、extarea、select、checkbox、radio都生效
- 2838
- 2021/2/7 17:03:04
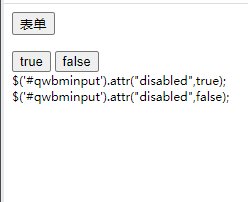
js代码实现: document.getElementById("表单组件ID").disabled=true; document.getElementById("表单组件ID").disabled=false; jQuery代码实现: //两种方法设置disabled属性 阅读全文
uni-app与HTML的标签变化对比
- 3082
- 2020/9/15 15:27:24
组件/标签的变化 以前是html标签,现在是小程序标签 div改成view span、font改成text a改成navigator img改成image input还在,但type属性改成了confirmtype form、button、checkbox、radio、label、阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6127
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文
告诉你一些GOOGLE搜索你不知道的东西
- 28494
- 2009/12/22 14:07:40
1,前言2,摘要3,如何使用本文4,GOOGLE简介5,搜索入门6,初阶搜索6.1,搜索结果要求包含两个及两个以上关键字6.2,搜索结果要求不包含某些特定信息6.3,搜索结果至少包含多个关键字中的任意一个6.4,“+”、“-”和“OR”的混合查询6.5,用“+”和“-”减少冗余信息7,辅助搜索7.1阅读全文
radio单选按钮组选择详细
- 26030
- 2009/9/26 10:02:24
以下为详细代码 <title>radio单选按钮组选择详细</title> <SCRIPTLANGUAGE="JavaScript"defer> functioncheck(){ varr=newArray(); varobj=documen阅读全文
radio组选择详细
- 22033
- 2009/9/26 9:59:11
同名称的radio表示为一组radio 当我们提交个页面处理的时候 如果利用循环语句改变了radio每个的值,哪么我们用 str=request.Form("Che")response.Write(str) 得到的是你选择按钮的值(radio只能选择其中一个) 不同名称的可以选择多个 例阅读全文
超级实用且不花哨的js代码大全( 6 )
- 6927
- 2009/9/4 8:30:26
SCRIPT标记 用于包含javascript代码. 语法 属性 LANGUAGE定义脚本语言 SRC定义一个URL用以指定以.JS结尾的文件 windows对象 每个HTML文档的顶层对象. 属性 frames[]子桢数组.每个子桢数组按源文档中定义的顺序存放. feames.阅读全文
一些常见的网页设计小技巧
- 10023
- 2009/3/24 21:22:58
一些常见的网页设计小技巧 1.oncontextmenu="window.event.returnvalue=false"将彻底屏蔽鼠标右键<tableborderoncontextmenu=return(false)><td>no</table>可用于tabl阅读全文
一个利用radio单选选择框进行变色的网页效果
- 8545
- 2008/6/27 21:18:25
以下为详细代码 一个利用radio单选选择框进行变色的网页效果 <!--第一步:此代码放在<head>与</head>之间--> <scriptlanguage="JavaScript"> functionChangeColor(f阅读全文
了解html基础知识之html标签集合
- 8155
- 2008/4/24 23:26:47
总类(所有HTML文件都有的)文件类型<HTML></HTML>(放在档案的开头与结尾)文件主题<TITLE></TITLE>(必须放在「文头」区块内)文头<HEAD></HEAD>(描述性资料,像是「主题」)文体<BOD阅读全文
CSS设计符合Web标准的网页表单的几个技巧
- 7952
- 2008/3/19 19:58:10
本文总结了用divcss进行网页表单布局的五个小技巧可以帮助你更灵活的控制表单,使页面更加满意。 1、表单文本输入的移动选择: 在文本输入栏中,如果加入了提示,来访者往往要用鼠标选取后删除,再输入有用的信息。其实只要加入onMouseOver="this.focus()"onFocus="thi阅读全文
JavaScript的40种网页常用小技巧
- 7436
- 2007/12/5 21:11:32
JavaScript的40种网页常用小技巧 1.oncontextmenu="window.event.returnValue=false"将彻底屏蔽鼠标右键 <tableborderoncontextmenu=return(false)><td>no</table阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号