javascript获取浏览器指纹可以用来做投票
- 1179
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
ASP中Utf-8与Gb2312编码转换乱码问题的解决方法页面编码声明
- 12666
- 2023/2/22 10:21:11
ASP程序在同一个站点中,如果有UTF-8编码的程序,又有GB2312编码的程序时,在浏览UTF-8编码的页面后,再浏览当前网站GB2312的页面,GB2312编码的页面就会出现乱码 出现这样的问题是当你浏览UTF-8编码的时候,服务器默认用UTF-8的引擎来输出html,当你用再浏览GB2312阅读全文
Python pandas删除指定行/列数据的方法实例
- 2499
- 2022/10/28 16:42:29
pandas是很常用的数据分析,数据处理的包。anaconda已经有这个包了,纯净版python的可以自行pip安装。 删除重复值drop_duplicates() df=pd.DataFrame({'state':[1,1,2,2,1,2,2],'pop':['a','b','c','d'阅读全文
pywinauto技术文档
- 1927
- 2022/9/30 14:47:49
全部英文技术文档pywinauto技术文档 https://pywinauto.readthedocs.io/en/latest/contents.html 常用功能文档 https://pywinauto.readthedocs.io/en/latest/code/pywinauto.con阅读全文
Appium元素定位方式之android_uiautomator定位
- 1516
- 2022/9/23 17:04:58
1.android_uiautomator定位 相当于使用UiAutomatorApi去递归地搜索元素(Android专属),可以说androiduiautomator是终极定位方式,有的时候一些元素不能够很好的定位时,那么就需要采用androiduiautomator去定位,他是一种非常强有力的阅读全文

阿里云短信验证码签名不合法isv.SMS_SIGNATURE_ILLEGAL
- 8575
- 2022/6/21 23:22:16
阿里云短信验证码签名不合法isv.SMS_SIGNATURE_ILLEGAL 阿里短信服务发送验证码提示该账号下找不到对应签名isv.SMS_SIGNATURE_ILLEGAL签名和模板都审核通过了 做阿里云短信验证功能提示:{"RequestId":"8057F1CC-EC阅读全文
iframe里阻止_blank弹出新窗口的方法
- 3588
- 2022/6/8 11:04:34
近弄个东西,需要用到iframe,但是加载的网页中有_blank,不能让他跳出来。 如果想让目的网址的_blank删除,这是不可能的。 网上找了很多的资料,要么是跨域不能修改.要么就根本牛头不对马嘴 后来,看到了html5里iframe有个叫sandbox的属性把iframe里的网页给阅读全文

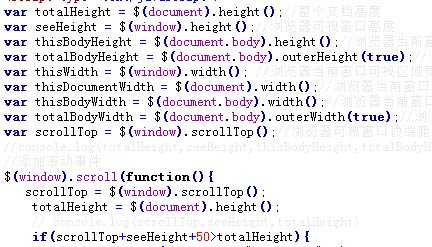
jquery实现下拉加载更多
- 1369
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10364
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

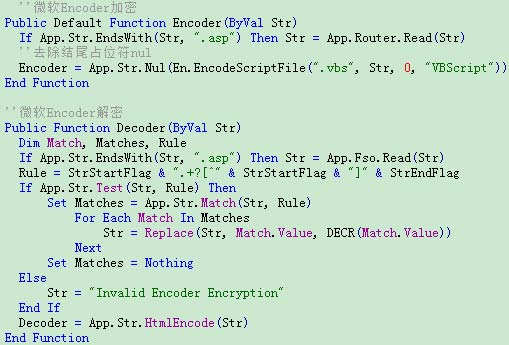
微软Encoder加密解密函数
- 1531
- 2022/6/3 15:52:32
<% ''微软Encoder加密解密 ''暂时只支持中文,英文,其他语言未测试 ''Author:amuie@126.com PrivateAry,En,SB,StrStartFlag,StrEndFlag PrivateSubClass_Initialize() 阅读全文

jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1311
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1243
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文
深山旅行社管理系统开源吗?
- 864
- 2015/10/9 21:01:24
核心系统不开源,页面显示部分为html格式全部开源。系统授权方式为绑定域名,一套系统限一个域名使用。系统商业封装不支持二次开发,如您有二次开发需要可联系我们售前客服人员。阅读全文
旅行社网站管理系统商业版4.0发布
- 1392
- 2014/5/29 8:42:37
后台更新内容====================== 重新整理后台管理界面,让信息管理起来更加一目了然 优化后台各个管理图标 增加各个栏目幻灯片管理,增加,修改,删除幻灯片更容易 优化网站系统设置,让各个参数更加清楚 增加百度编辑器UEditor 增加QQ微博与sian微博信息分享 阅读全文

07 问题错误整理 程序目录权限 父路径没打开错误
- 1814
- 2013/7/29 17:20:29
现在已经设置好了,现在开始测试留言板 1.打开前台 http://127.0.0.1 可以访问了,证明程序可以访问数据库 (如果不可以访问,提示错误,可以查看我们的问题整理) 解决只能运行asp页面不能运行数据库错误 http://www.qwbm.co阅读全文
02. 解决只能运行asp页面不能运行数据库错误
- 949
- 2013/7/23 15:22:56
1.第一个问题,就是有些用户在把留言板放在本地时,提示数据库错误(asp,html都可以运行,但是只要是有关数据库操作的页面都提示数据库错误)现在开始解决这个问题C:\WINDOWS\temp现在有安全这个选项,添加一个用户权限阅读全文

深山行者留言系统V3.1
- 1134
- 2010/12/16 14:04:20
深山行者留言系统V3.1更新内容 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ //////////////////////2010-12-16/////////////////////////////// 1.增加了"白色圣诞节模板" 2.增加背景音乐 3.阅读全文

深山行者留言系统V2.3
- 2340
- 2009/9/26 20:52:24
深山行者留言系统V2.3更新内容 //////////////////////2009-9-27/////////////////////////////// 1.留言本增加置顶功能 2.后台控制是否启用UBB功能 3.验证码后台设置启用功能 4.忧化后台网站信息设置 5.增加了"国阅读全文
深山行者留言系统V2.2 (简称留言板V2.2)
- 1659
- 2009/7/29 22:11:48
深山行者留言系统V2.2(简称深山留言V2.2) ------------------------------------------------------------------------------ 由于下载人数太多,导致网站老是被客服通知,所以对于特别老的程序,等止下载,如果有需要,您阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号