javascript获取浏览器指纹可以用来做投票
- 1140
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
Python PyInstaller安装和使用教程(详解版)
- 3122
- 2022/9/16 14:10:30
安装PyInstaller模块 pipinstallpyinstaller 强烈建议使用pip在线安装的方式来安装PyInstaller模块,不要使用离线包的方式来安装,因为PyInstaller模块还依赖其他模块,pip在安装PyInstaller模块时会先安装它的依赖模块。 官网:ht阅读全文
通过阿里云服务接口获得ip地址详细信息
- 2930
- 2022/7/25 9:17:54
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 阅读全文
jquery中动态生成的代码使用on hover事件时不出现效果
- 1334
- 2022/7/20 18:54:10
jquery动态添加的元素,使用onhover事件时有问题,可以使用以下的代码 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠标悬浮 }elsei阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2109
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文

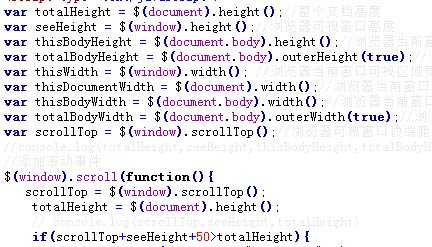
jquery实现下拉加载更多
- 1338
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10195
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1281
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1222
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

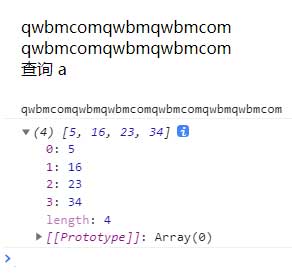
查询某个字符在字符串中出现的位置数组
- 1696
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查询某个字符在字符串中出现的位置数组</title></head><body>阅读全文

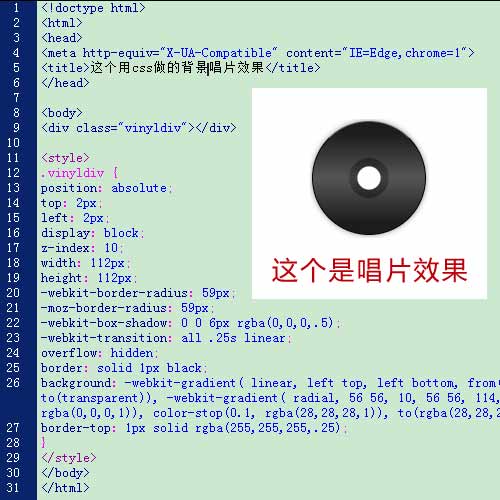
利用css3.0写出一个音乐播放的唱片碟盘的效果
- 3795
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音阅读全文
微信小程序-接入广告
- 2714
- 2020/12/18 14:43:35
微信小程序在达到条件时就可以开通流量主,申请接入广告了,用自己辛辛苦苦码出来的成果赚点小钱。目前广告有三种类型: Banner广告、激励式视频、插屏广告 开通条件: ·累计独立访客(UV)不低于1000 ·有严重违规记录的小程序不予申请 1.创建广告位,拿到广告位ID 2.代阅读全文

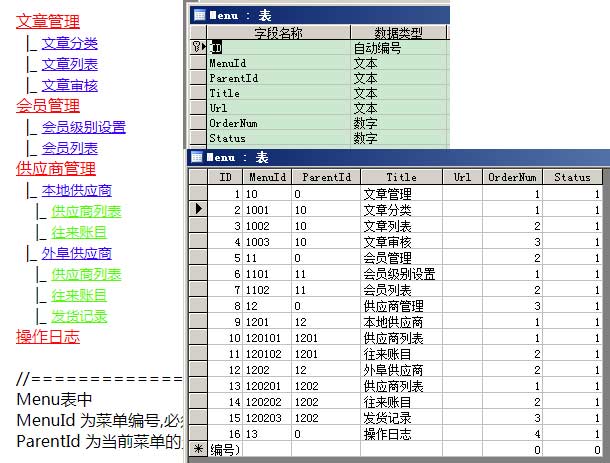
asp无限级调用分类显示
- 3672
- 2020/11/20 21:47:17
点击下载示例压缩包:ASPsnakDemo.rar <%@LANGUAGE="VBSCRIPT"CODEPAGE="65001"%> <!doctypehtml> <html> <head> <metacharset="ut阅读全文

利用css中的scale()实现放大缩小效果
- 15656
- 2020/11/5 13:32:29
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元阅读全文
uni-app设置像页面html或者body的全局背景色
- 6025
- 2020/9/23 14:18:01
uni-app设置像页面html或者body的全局背景色 page{background:#000000;} uni-app编译之后是body{background:#000000;} 可以放在根目录的app.vue 如果想每个单独页面设置对应不同的背景色,可以对应页面的styl阅读全文
canvas绘制的文字如何换行
- 6746
- 2020/6/17 14:20:58
<html> <head> <title>canvas绘制的文字如何换行</title> <styletype="text/css"> </style> </head> <body>阅读全文
兼容pc、移动端用js实现复制内容到剪切板(支持苹果safari浏览器)
- 8067
- 2020/1/18 20:42:10
纯javascript实现复制文本并提示复制成功兼容PC端,移动端,适用所有浏览器,直接放项目就能用。 代码如下: <aonclick="copyTxt('这是要复制的内容')">点击复制</a> js: <script> //原生js实阅读全文
jquery实现单选按钮radio选中和取消 使用prop()代替attr()
- 6080
- 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery实现单选按钮radio选中和取消使用prop()代替attr()</title></head> <body> 阅读全文

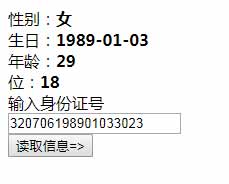
ASP版通过身份证信息获取对应的生日性别年龄
- 8413
- 2018/5/14 10:35:46
<htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title&阅读全文

利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器
- 9784
- 2018/4/15 16:01:30
直接上代码,兼容IE,firefox,chrome,Safari,Opera等主流浏览器的半透明CSS代码: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 几个属性的意思是: opacity:0.5;CSS的标阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号