Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1141
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
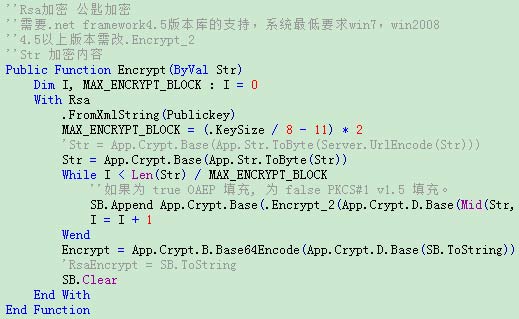
javascript获取浏览器指纹可以用来做投票
- 1139
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文

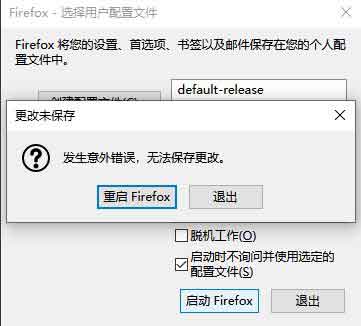
火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 5136
- 2024/8/20 18:17:42
试了几个版本的火狐MozillaFirefox软件,最后都是提示:无法载入您的Firefox配置文件它可能已经丢失或是无法访问,一开始以为是电脑环境问题,后来发现新做的电脑系统也不能安装,win7/win10安装之后也提示这个问题,那么就百分百肯定是软件安装问题了。 网上找的解决办阅读全文
在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- 8046
- 2024/4/16 13:20:43
一、微信小程序文件存放路径 安卓: /data/data/com.tencent.mm/MicroMsg/{{user哈希值}}/appbrand/pkg/ iOS越狱: /User/Containers/Data/Application/{{系统UUID}}/Library/Wecha阅读全文
解决国内 github.com 打不开的准确方法
- 3327
- 2023/1/1 16:03:03
http://github.com的地址修正 第一步:找最快访问http://github.com的地址 找最快访问http://github.com的地址方法很平凡,打开网站http://tool.chinaz.com/dns/,在A类型的查询中输入github.com,找到最快访问的ip地址阅读全文
Python拼接字符串的几种方式
- 2255
- 2022/11/12 11:45:13
""" 1.使用加号“+”连接字符串 用加号“+”连接两个字符串,连接后这两个字符串将连接成一个字符串。但需注意的是, 不能用“+”连接字符串和数字,需要把数字使用str()函数转换成字符串,或者直接在数字两侧加带引号,再进行连接、 """ str11="hello" str12="wo阅读全文
chrome谷歌浏览器中的谷歌翻译有问题一键修复处理
- 1574
- 2022/10/11 8:59:34
谷歌已调用用户退出使用“使用率太低”的谷歌翻译显示服务正式中国。现在访问谷歌翻译主页,是香港谷歌翻译的页面,点击页面上的链接会进入香港谷歌翻译页面。 当然,如果不使用网络代理是无法使用的。这给日常需要使用谷歌翻译的小伙伴带来了不便。 下面是IP地址以及修改windows系统主机文件的自动阅读全文
Appium元素定位方式之android_uiautomator定位
- 1489
- 2022/9/23 17:04:58
1.android_uiautomator定位 相当于使用UiAutomatorApi去递归地搜索元素(Android专属),可以说androiduiautomator是终极定位方式,有的时候一些元素不能够很好的定位时,那么就需要采用androiduiautomator去定位,他是一种非常强有力的阅读全文
使用uiautomatorviewer连接模拟器页面报错:Error while obtaining UI hierarchy XML file
- 1384
- 2022/9/23 17:03:38
使用uiautomatorviewer连接模拟器页面报错:ErrorwhileobtainingUIhierarchyXMLfile:com.android.ddmlib.SyncException:Remoteobjectdoesn'texist! 解决方法1: 杀死adb服务器并重新启动阅读全文
python+appium自动化测试-滑动
- 1756
- 2022/9/23 16:05:30
一、scroll()方法 Appium中webdriver提供scroll()方法来滚动页面,该方法只适用于屏幕上已经显示的两个元素,从一个元素滚动到另一个元素。若元素不存在当前屏幕或被遮挡,则无法使用该方法。 方法介绍: scroll(self,start_el,stop_el,dura阅读全文
js指定日期加n天加n月加n年
- 1421
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
jquery中动态生成的代码使用on hover事件时不出现效果
- 1333
- 2022/7/20 18:54:10
jquery动态添加的元素,使用onhover事件时有问题,可以使用以下的代码 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠标悬浮 }elsei阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2106
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10189
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文

Instagram 广告投放操作与技巧
- 3108
- 2022/6/3 15:06:54
Instagram广告投放的版位及操作其实很简易,首先我们要有几点先备知识: ■当前Instagram广告并不是独立的广告平台,而是透过Facebook广告系统进行投放和管理 ■IGApp内多图贴文仅能用App投放(不要问我为什么,也许之后会改)仅单图贴文可供脸书后台选取推广。 Ins阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1222
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

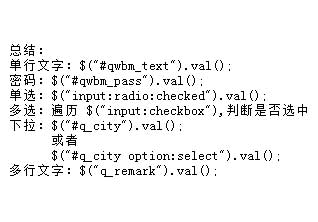
jquery获取不同类型表单值的方式
- 1339
- 2022/2/22 15:45:03
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文

越狱ios老应用老游戏合集下载
- 48687
- 2022/1/17 16:10:21
ios老应用游戏合集 下载地址:https://wwx.lanzoux.com/b01bojzyf 吾爱破解1.0.ipa9.3M 极限模拟飞行.ipa67.1M 都市摩天楼-搭建属于你的摩天大楼-10(越狱应用).ipa5.4M 捕鱼达人-iOS5.0-越狱版.ipa47.0阅读全文
深山旅行社网站管理系统5.0发布
- 1468
- 2015/10/22 15:43:51
后台更新内容=========================================== 修改后台管理页面,把需要管理的信息全部集中在后台登录页面中 增加了某些信息ajax内容处理功能,直接点击添加修改,即时处理显示 增加待办事项 增加最新留言查看管理 增加最新评论查看管理 增阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号