
jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1283
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

jquery获取不同类型表单值的方式
- 1401
- 2022/2/22 15:45:03
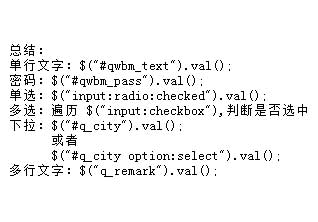
在日常开发过程中,有许多用到表单的地方。比如登录,注册,比如支付,填写订单,比如后台管理等等。 jquer获取不同类型表单值的常见方法。 常见表单 单行文字域:<inputtype="text"id='qwbm_text'value='这个单行文本'> 密阅读全文

uni-app开发表单input组件的一些规则说明自己预留使用
- 5445
- 2021/8/14 10:28:43
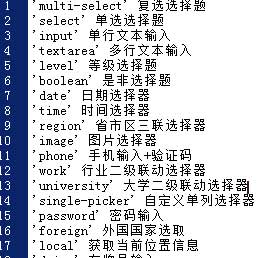
'multi-select'复选选择题 'select'单选选择题 'input'单行文本输入 'textarea'多行文本输入 'level'等级选择题 'boolean'是非选择题 'date'日期选择器 'time'时间选择器 'region'省市区三联选择器 '阅读全文
uni-app基础知识页面事件与web事件的对比
- 2895
- 2020/9/25 20:44:34
事件映射表,左侧为WEB事件,右侧为uni-app对应事件 { click:'tap', touchstart:'touchstart', touchmove:'touchmove', touchcancel:'touchcancel', touchend:'touchend',阅读全文
uni-app与HTML的标签变化对比
- 3098
- 2020/9/15 15:27:24
组件/标签的变化 以前是html标签,现在是小程序标签 div改成view span、font改成text a改成navigator img改成image input还在,但type属性改成了confirmtype form、button、checkbox、radio、label、阅读全文
兼容pc、移动端用js实现复制内容到剪切板(支持苹果safari浏览器)
- 8155
- 2020/1/18 20:42:10
纯javascript实现复制文本并提示复制成功兼容PC端,移动端,适用所有浏览器,直接放项目就能用。 代码如下: <aonclick="copyTxt('这是要复制的内容')">点击复制</a> js: <script> //原生js实阅读全文
用于深山在线投票的一个javascript统计checkbox现在选中的个数一边点复选框一边验证并计算现在选了多少个复选框
- 15480
- 2014/9/20 22:17:36
以下为详细代码 用在深山在线投票系统里面的用javascript统计checkbox选中个数 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[阅读全文
利用javascript简短功能就可以检查form表单中的元素是否已经填写
- 17483
- 2014/9/15 16:09:32
以下为详细代码 利用javascript检查form表单中的元素是否已经全部填写 <formid="qwbmform"name="qwbmform"method="post"action=""onSubmit="returnpasscheack('qwbmform');">阅读全文
用javscript实现为表格的每一行自动加上序号
- 13625
- 2014/9/11 20:43:31
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
鼠标放在表格区域内,当前格的一整行和一整列变色
- 22065
- 2014/9/10 9:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
js兼容多个浏览器右下角漂浮广告
- 8035
- 2013/12/31 19:47:11
js兼容多个浏览器右下角漂浮广告 兼容ie678,ff3.53.6,chrome4.1.2,safari xhtml1.0解析 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML<bstyle='color:#ffff66;b阅读全文
兼容ie6+和火狐的禁止右键
- 7888
- 2013/12/31 19:47:11
<scripttype="text/javascript"> //屏蔽右键菜单 document.oncontextmenu=function(event){ if(window.event){ event=window.event; }try{ vart阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
- 32754
- 2012/11/20 18:14:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="阅读全文
用css做的英文首字母大写和英文全都大写通过各个浏览器
- 34700
- 2012/11/2 17:17:29
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&阅读全文
鼠标经过表格列时变色
- 16112
- 2012/11/1 9:03:47
以下为详细代码 <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <title>鼠标经过表格列时变色</title> </head> <body> <t阅读全文
javascript日期验证比较
- 29745
- 2012/8/14 9:46:58
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns=&quo阅读全文
利用JavaScript获取现在时间日期与农历
- 33093
- 2012/7/10 16:27:17
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&阅读全文
让DIV固定在浏览器窗口的底部(兼容IE6)
- 35212
- 2011/12/15 19:12:47
这个例子是实现层固定在浏览器窗口的最下面,兼容IE6 以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/阅读全文
做在线客服时,聊天窗口的div滚动条始终在底部
- 39695
- 2011/7/16 8:56:21
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd&q阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号