
抖音直播音挂载小雪花 懂车帝小程序
- 3403
- 2024/8/26 11:41:53
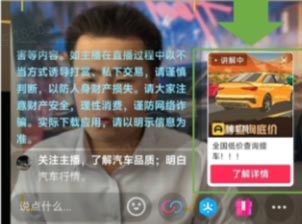
在抖音直播间挂载小雪花(抖音直播或发布视频发懂车帝小程序获得佣金) 一定要开通对应的直播权限,粉丝达到1000个 官方懂车帝-小程序挂载答疑集合,点击下面链接就可以看到相关的教程 https://bytedance.larkoffice.com/wiki/XjNqw6rq2i1td阅读全文
javascript获取浏览器指纹可以用来做投票
- 1191
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
8种Python字符串拼接的方法,你知道几种
- 1263
- 2022/11/12 12:04:17
一、join函数 join是python中字符串自带的一个方法,返回一个字符串。使用语法为: sep.join(可迭代对象)--》str #sep分隔符可以为空 将一个包含多个字符串的可迭代对象(字符串、元组、列表),转为用分隔符sep连接的字符串。 列表 列表必须为非嵌套列阅读全文
Python pandas删除指定行/列数据的方法实例
- 2508
- 2022/10/28 16:42:29
pandas是很常用的数据分析,数据处理的包。anaconda已经有这个包了,纯净版python的可以自行pip安装。 删除重复值drop_duplicates() df=pd.DataFrame({'state':[1,1,2,2,1,2,2],'pop':['a','b','c','d'阅读全文
chrome谷歌浏览器中的谷歌翻译有问题一键修复处理
- 1610
- 2022/10/11 8:59:34
谷歌已调用用户退出使用“使用率太低”的谷歌翻译显示服务正式中国。现在访问谷歌翻译主页,是香港谷歌翻译的页面,点击页面上的链接会进入香港谷歌翻译页面。 当然,如果不使用网络代理是无法使用的。这给日常需要使用谷歌翻译的小伙伴带来了不便。 下面是IP地址以及修改windows系统主机文件的自动阅读全文
使用uiautomatorviewer连接模拟器页面报错:Error while obtaining UI hierarchy XML file
- 1417
- 2022/9/23 17:03:38
使用uiautomatorviewer连接模拟器页面报错:ErrorwhileobtainingUIhierarchyXMLfile:com.android.ddmlib.SyncException:Remoteobjectdoesn'texist! 解决方法1: 杀死adb服务器并重新启动阅读全文
Python PyInstaller安装和使用教程(详解版)
- 3200
- 2022/9/16 14:10:30
安装PyInstaller模块 pipinstallpyinstaller 强烈建议使用pip在线安装的方式来安装PyInstaller模块,不要使用离线包的方式来安装,因为PyInstaller模块还依赖其他模块,pip在安装PyInstaller模块时会先安装它的依赖模块。 官网:ht阅读全文
js指定日期加n天加n月加n年
- 1461
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
通过阿里云服务接口获得ip地址详细信息
- 2981
- 2022/7/25 9:17:54
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 阅读全文
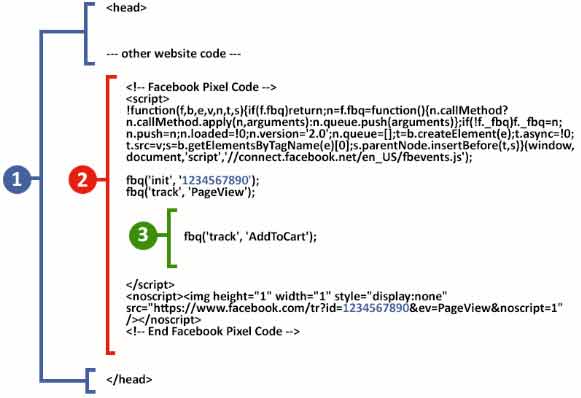
facebook广告推广设定像素标准事件的值和币种等说明
- 2178
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文

jquery实现下拉加载更多
- 1374
- 2022/6/8 10:39:37
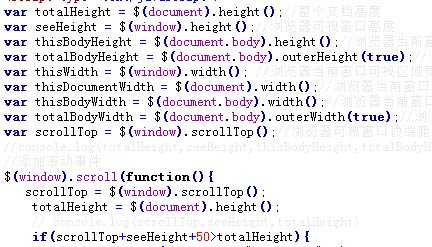
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 10414
- 2022/6/8 10:11:43
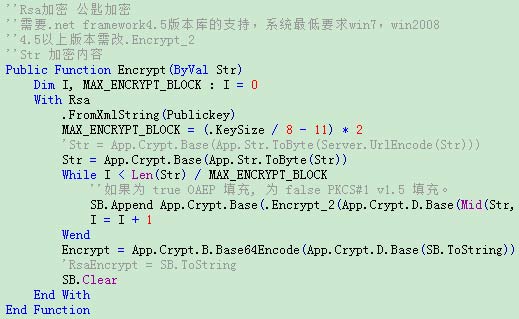
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文


微软Encoder加密解密函数
- 1543
- 2022/6/3 15:52:32
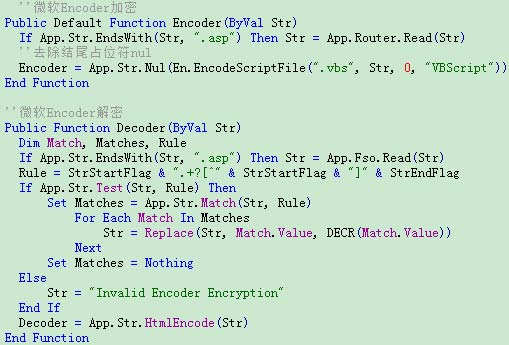
<% ''微软Encoder加密解密 ''暂时只支持中文,英文,其他语言未测试 ''Author:amuie@126.com PrivateAry,En,SB,StrStartFlag,StrEndFlag PrivateSubClass_Initialize() 阅读全文

做海外电商单页的facebook像素广告代码与相关事件处理
- 2176
- 2022/6/3 8:28:43
Facebook像素中的标准事件(Standardevent)及对应作用如下: 1.“查看内容”事件:追踪关键页面访问量(例如:商品页面、落地页、文章),标准事件代码为fbq('track','ViewContent'); 2.“搜索”事件:追踪网站上的搜索(例如:商品搜索),标准事阅读全文

越狱ios老应用老游戏合集下载
- 49585
- 2022/1/17 16:10:21
ios老应用游戏合集 下载地址:https://wwx.lanzoux.com/b01bojzyf 吾爱破解1.0.ipa9.3M 极限模拟飞行.ipa67.1M 都市摩天楼-搭建属于你的摩天大楼-10(越狱应用).ipa5.4M 捕鱼达人-iOS5.0-越狱版.ipa47.0阅读全文
07 问题错误整理 程序目录权限 父路径没打开错误
- 1823
- 2013/7/29 17:20:29
现在已经设置好了,现在开始测试留言板 1.打开前台 http://127.0.0.1 可以访问了,证明程序可以访问数据库 (如果不可以访问,提示错误,可以查看我们的问题整理) 解决只能运行asp页面不能运行数据库错误 http://www.qwbm.co阅读全文
04 正常使用运行深山留言板
- 1430
- 2013/7/23 16:45:35
2.开始运行深山留言板a.先下载留言板b.解压打开IIS,点到网站,设置IIS主目录为当前留言板程序存放的文件夹,点击确定。阅读全文
03 修改程序文件夹权限 获得修改数据权限
- 963
- 2013/7/23 16:40:21
3.在运行asp+数据库时没有错误,但是在不能添加留言还有就是后台修改设置不能保存错误。我们现在需要修改一些文件夹的权限好了,权限打开了,现在开始进入后台阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号