

边界叠加是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。简单地说,当两个垂直边界相遇是,它们将形成一个边界,这个边界的高度等于两个边界高度中的较大者。
例如:我们在网页里加入两个层
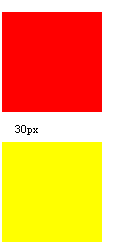
两个层都设置为100宽 100高。第一个层背景色为红色,下边界(margin-bottom)为20 px.。第一个层背景色为黄色,上边界(margin-top)为30 px.。那么这两个层之间的距离是不是20+30=50px呢?其实不然,他们之间的距离应是他们边界中最大一个值,也就是30px。效果如图:

另外,当一个元素包含在另一个元素中时,它们的顶或底边界也发生叠加。比如:我们把层b放在a层内。
即<div id="a"><div id="b"></div></div>。然后为他们添加样式。
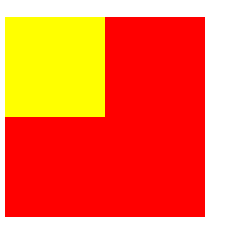
我们把a层设置为200*200大小,并为他添加上边界(margin-top:20px)为20px。B层样式不改变,上边界为30px。那么,这里b层距离浏览器是不是20+30=50px呢?答案肯定不是。因为发生了边界叠加,因此b层距离浏览器的距离仍然30px即(20px 30px 中最大的)。那么,a层距离浏览器的距离是20px吗?不是,而是30px.(也是边界中最大的一个)。所以,此时a b层距离浏览器的距离都是30px。 效果如图(火狐)

这就是所谓的边界叠加。但在IE里面支持的不够好,大家可以比较火狐和IE的效果差异。
注意:
1、只有普通文档流中的垂直边界才会叠加。浮动、绝对定位不会叠加
2、只有元素没有设置的padding border时,才发生边界叠加。
3、只有垂直边界才会发生叠加,水平边界不叠加。
如何消除边界叠加:
边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
1.外层 padding
2.透明边框 border:1px solid transparent;
3.绝对定位 postion:absolute:
4.外层DIV overflow:hidden;
5.内层DIV 加float:left; display:inline;
6.外层DIV有时会用到zoom:1;
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
 苏公网安备 32070502010230号
苏公网安备 32070502010230号