python错误yntaxError: Non-UTF-8 code starting with '\xd3' in file 文件.py but no encoding declared
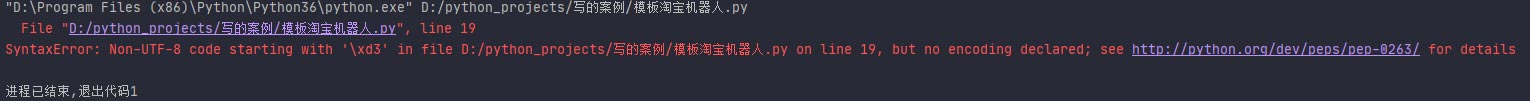
python运行程序提示错误
"D:\Program Files (x86)\Python\Python36\python.exe" D:/python_projects/写的案例/模仿客服机器人.py
File "D:/python_projects/写的案例/模仿客服机器人.py", line 19
SyntaxError: Non-UTF-8 code starting with '\xd3' in file D:/python_projects/写的案例/模仿客服机器人.py on line 19, but no encoding declared; see http://python.org/dev/peps/pep-0263/ for details
这是python解码出错

解决办法:在代码首行添加: #coding=gbk
---------------------------- 这是侵害线 ------------------------------------
其它遇到的问题:
SyntaxError: Non-UTF-8 code starting with '\xef' in file
错误原因:python代码中出现了中文字符
解决方案:
在python代码文件的第一行(必须是第一行)添加如下代码(随编码不同自行修改):
#coding=utf-8
---------------------------- 这是侵害线 ------------------------------------
解决页面编码扩展阅读:
在程序第一行添加一下三个中的一个即可解决问题,注意等号两边没有空格
#coding=utf-8
#coding=gbk
#coding=gb2312
- 相关阅读
- 判断输入字符串中是否含有危险字符
- 这个超级强的div+css图片大小自适应
- 利用java客户端静态页面玩分页
- CSS常用网站布局实例
- 刘浏家俱
- CSS分页符代码01
- 连云港门窗制作
- 旅行社网站模板默认风格13
- 共有0条关于《python错误yntaxError: Non-UTF-8 code starting with '\xd3' in file 文件.py but no encoding declared》的评论
- 发表评论
您发布的评论即表示同意遵守以下条款:
一、不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家、社会、集体和公民的合法权益;
二、不得发布国家法律、法规明令禁止的内容;互相尊重,对自己在本站的言论和行为负责;
三、本站对您所发布内容拥有处置权。
- 更多>>同类信息
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗
- windows7环境下安装配置jdk
- python对微信操作要用到这两个库wxpy与itchat
- 8种Python字符串拼接的方法,你知道几种
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗














 苏公网安备 32070502010230号
苏公网安备 32070502010230号