Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1147
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
javascript获取浏览器指纹可以用来做投票
- 1145
- 2024/8/26 11:38:17
有些网站是会员制,而且对会员所用的机器会有一个绑定,这就意味着一个用户只能在固定的机器上或浏览器上登陆,如果换了电脑或浏览器那很不幸,请联系商家解绑,类似的还有某些企业通过下载终端的方式进行绑定,当然这样对用户体验有很大的影响,总而言之都是为了保护企业的利益,你懂的!言归正传,既然说到绑定机器,那他阅读全文
在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- 8061
- 2024/4/16 13:20:43
一、微信小程序文件存放路径 安卓: /data/data/com.tencent.mm/MicroMsg/{{user哈希值}}/appbrand/pkg/ iOS越狱: /User/Containers/Data/Application/{{系统UUID}}/Library/Wecha阅读全文
python对微信操作要用到这两个库wxpy与itchat
- 2864
- 2023/5/2 10:13:49
https://github.com/youfou/wxpy https://github.com/littlecodersh/itchat 这里对wxpy和itchat两个微信机器人开发库进行重新介绍: #微信机器人开发库介绍 ##wxpy-可能是最优雅的微信个人号API wxpy是阅读全文
ASP中Utf-8与Gb2312编码转换乱码问题的解决方法页面编码声明
- 12642
- 2023/2/22 10:21:11
ASP程序在同一个站点中,如果有UTF-8编码的程序,又有GB2312编码的程序时,在浏览UTF-8编码的页面后,再浏览当前网站GB2312的页面,GB2312编码的页面就会出现乱码 出现这样的问题是当你浏览UTF-8编码的时候,服务器默认用UTF-8的引擎来输出html,当你用再浏览GB2312阅读全文
解决国内 github.com 打不开的准确方法
- 3339
- 2023/1/1 16:03:03
http://github.com的地址修正 第一步:找最快访问http://github.com的地址 找最快访问http://github.com的地址方法很平凡,打开网站http://tool.chinaz.com/dns/,在A类型的查询中输入github.com,找到最快访问的ip地址阅读全文
8种Python字符串拼接的方法,你知道几种
- 1234
- 2022/11/12 12:04:17
一、join函数 join是python中字符串自带的一个方法,返回一个字符串。使用语法为: sep.join(可迭代对象)--》str #sep分隔符可以为空 将一个包含多个字符串的可迭代对象(字符串、元组、列表),转为用分隔符sep连接的字符串。 列表 列表必须为非嵌套列阅读全文
Python pandas删除指定行/列数据的方法实例
- 2472
- 2022/10/28 16:42:29
pandas是很常用的数据分析,数据处理的包。anaconda已经有这个包了,纯净版python的可以自行pip安装。 删除重复值drop_duplicates() df=pd.DataFrame({'state':[1,1,2,2,1,2,2],'pop':['a','b','c','d'阅读全文
chrome谷歌浏览器中的谷歌翻译有问题一键修复处理
- 1579
- 2022/10/11 8:59:34
谷歌已调用用户退出使用“使用率太低”的谷歌翻译显示服务正式中国。现在访问谷歌翻译主页,是香港谷歌翻译的页面,点击页面上的链接会进入香港谷歌翻译页面。 当然,如果不使用网络代理是无法使用的。这给日常需要使用谷歌翻译的小伙伴带来了不便。 下面是IP地址以及修改windows系统主机文件的自动阅读全文
Appium元素定位方式之android_uiautomator定位
- 1493
- 2022/9/23 17:04:58
1.android_uiautomator定位 相当于使用UiAutomatorApi去递归地搜索元素(Android专属),可以说androiduiautomator是终极定位方式,有的时候一些元素不能够很好的定位时,那么就需要采用androiduiautomator去定位,他是一种非常强有力的阅读全文
Python PyInstaller安装和使用教程(详解版)
- 3126
- 2022/9/16 14:10:30
安装PyInstaller模块 pipinstallpyinstaller 强烈建议使用pip在线安装的方式来安装PyInstaller模块,不要使用离线包的方式来安装,因为PyInstaller模块还依赖其他模块,pip在安装PyInstaller模块时会先安装它的依赖模块。 官网:ht阅读全文

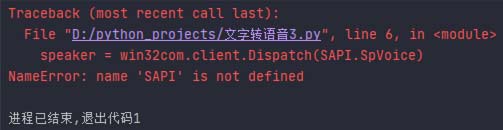
NameError: name ‘xxx‘ is not defined问题总结
- 1203
- 2022/9/15 18:09:07
最近在使用python写实验遇到这个问题: NameError:name‘xxx’isnotdefined 在学习python或者在使用python的过程中这个问题大家肯定都遇到过,在这里我就这个问题总结以下几种情况: 错误NameError:name‘xxx’isnotdef阅读全文
总结一下with open()和open()的区别与使用方法
- 1612
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用来打开本地文件的,他会在使用完毕后,自动关闭文件,无需手动书写close() 2.用法: withope阅读全文
python中 f 用法
- 11296
- 2022/9/14 14:57:56
python中f‘{}‘用法 python的字符串前面加f表示格式化字符串,加f后可以在字符串里面使用用花括号括起来的变量和表达式,如果字符串里面没有表达式,那么前面加不加f输出应该都一样。 Python3.6新增了一种f-字符串格式化 格式化的字符串文字前缀为’f’和接受的格式字符串相似阅读全文
js指定日期加n天加n月加n年
- 1427
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
通过阿里云服务接口获得ip地址详细信息
- 2937
- 2022/7/25 9:17:54
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2114
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文
iframe里阻止_blank弹出新窗口的方法
- 3553
- 2022/6/8 11:04:34
近弄个东西,需要用到iframe,但是加载的网页中有_blank,不能让他跳出来。 如果想让目的网址的_blank删除,这是不可能的。 网上找了很多的资料,要么是跨域不能修改.要么就根本牛头不对马嘴 后来,看到了html5里iframe有个叫sandbox的属性把iframe里的网页给阅读全文

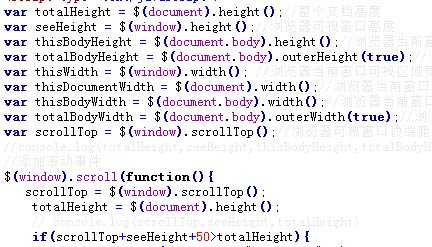
jquery实现下拉加载更多
- 1342
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号