dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- 940
- 2024/9/18 15:02:15
在dw里面使用查找替换功能,使用正则查找替换删除sqlserver里面的CONSTRAINT的信息,一键删除 importre #示例文本 text=""" CONSTRAINT[DF__xilie__03BEBB7E]DEFAULT((0))FOR[xiid] CONSTRAINT[阅读全文
Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 1111
- 2024/9/18 14:33:40
APP移动端自动化测试】第三节.UIAutomatorViewer元素定位API操作 (1)应用场景 定位元素的时候必须根据元素的相关特征来进行定位,而UIAutomatorViewer就是用来获取元素特征的。 (2)简介 UlAutomatorViewer用来扫描和分析Android应阅读全文
chrome谷歌浏览器中的谷歌翻译有问题一键修复处理
- 1550
- 2022/10/11 8:59:34
谷歌已调用用户退出使用“使用率太低”的谷歌翻译显示服务正式中国。现在访问谷歌翻译主页,是香港谷歌翻译的页面,点击页面上的链接会进入香港谷歌翻译页面。 当然,如果不使用网络代理是无法使用的。这给日常需要使用谷歌翻译的小伙伴带来了不便。 下面是IP地址以及修改windows系统主机文件的自动阅读全文

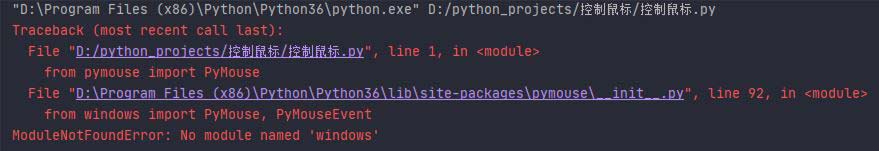
python自动控制鼠标操作pymouse
- 2521
- 2022/9/16 9:25:02
安装PyMouse库 1.使用pip可以直接下载pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安装PyUserinput、阅读全文
js指定日期加n天加n月加n年
- 1400
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//选中系统到期时间 bplimitdt=newDate(bplimitdt);//字符串转化成时间 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三个月份 newDate=format阅读全文
facebook广告推广设定像素标准事件的值和币种等说明
- 2075
- 2022/6/15 10:51:53
facebook标准版 网站动作 说明 标准事件程式码 新增付款资料 在结帐过程中添加客户付款信息。示例:用户单击存储计费信息的按钮。 fbq('track','AddPaymentInfo'); 加到购物车 将项目添加到购物车。示例:单击网站上的“添加到阅读全文


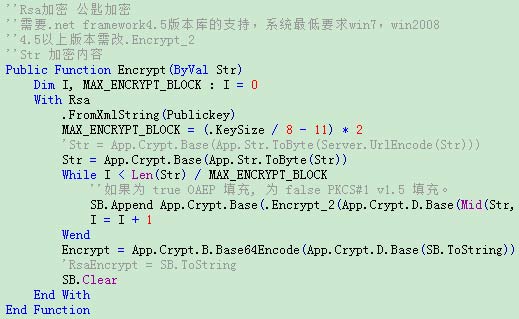
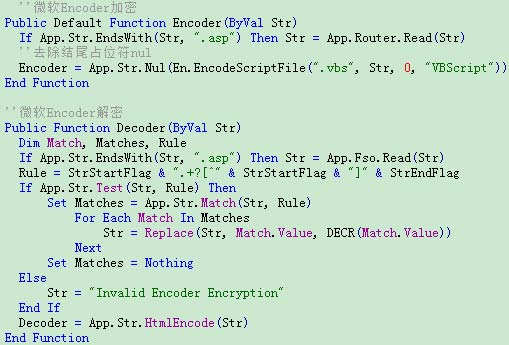
微软Encoder加密解密函数
- 1463
- 2022/6/3 15:52:32
<% ''微软Encoder加密解密 ''暂时只支持中文,英文,其他语言未测试 ''Author:amuie@126.com PrivateAry,En,SB,StrStartFlag,StrEndFlag PrivateSubClass_Initialize() 阅读全文

jquery下拉到某个固定位置然后某些元素发生改变样式状态
- 1260
- 2022/5/30 21:01:03
我觉得下面这个方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&阅读全文

jquery获得当前所有input表单数据并进行序列化的各种问题与解决方案serialize与serializeArray的区别分析
- 1210
- 2022/2/24 15:39:57
在使用ajax处理相关数据时,用到了jquery获得所有表单项目的数据内容并进行传递给对应动态页面处理。 以下是相关的全部演示代码jquery表单数据序列化的各种问题与解决方案 以及对于serialize与serializeArray的区别分析 在用jquery获得checkbox表单相关数据阅读全文

越狱ios老应用老游戏合集下载
- 48200
- 2022/1/17 16:10:21
ios老应用游戏合集 下载地址:https://wwx.lanzoux.com/b01bojzyf 吾爱破解1.0.ipa9.3M 极限模拟飞行.ipa67.1M 都市摩天楼-搭建属于你的摩天大楼-10(越狱应用).ipa5.4M 捕鱼达人-iOS5.0-越狱版.ipa47.0阅读全文

四川悠旅地旅游有限公司
- 1489
- 2016/4/3 18:10:44
四川悠旅地旅游有限公司悠旅地(www.youlvdi.com)是国内一家提供旅游产品的网络平台,其产品包括旅游套餐,度假酒店等。悠旅地通过分布在全国的1000多家供应商,第一时间为用户提供全球精品旅游线路。未来我们将致力于成为国内最大的旅游度假平台,为不同需求的用户提供专业、及时、高效的阅读全文
深山旅行社网站管理系统 v1.5
- 801
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
深山旅行社网站管理系统 v1.5
- 935
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
07 问题错误整理 程序目录权限 父路径没打开错误
- 1767
- 2013/7/29 17:20:29
现在已经设置好了,现在开始测试留言板 1.打开前台 http://127.0.0.1 可以访问了,证明程序可以访问数据库 (如果不可以访问,提示错误,可以查看我们的问题整理) 解决只能运行asp页面不能运行数据库错误 http://www.qwbm.co阅读全文
04 正常使用运行深山留言板
- 1380
- 2013/7/23 16:45:35
2.开始运行深山留言板a.先下载留言板b.解压打开IIS,点到网站,设置IIS主目录为当前留言板程序存放的文件夹,点击确定。阅读全文
03 修改程序文件夹权限 获得修改数据权限
- 918
- 2013/7/23 16:40:21
3.在运行asp+数据库时没有错误,但是在不能添加留言还有就是后台修改设置不能保存错误。我们现在需要修改一些文件夹的权限好了,权限打开了,现在开始进入后台阅读全文
02. 解决只能运行asp页面不能运行数据库错误
- 919
- 2013/7/23 15:22:56
1.第一个问题,就是有些用户在把留言板放在本地时,提示数据库错误(asp,html都可以运行,但是只要是有关数据库操作的页面都提示数据库错误)现在开始解决这个问题C:\WINDOWS\temp现在有安全这个选项,添加一个用户权限阅读全文
01. windows xp 安装iis视频教程
- 871
- 2013/7/23 13:12:53
IIS安装文件下载地址:http://pan.baidu.com/share/link?shareid=192652878&uk=3221283573解压密码:www.qwbm.com步骤如下:---开始--控制面板--添加删除程序--添加删除windows(组件)--选择inter阅读全文
- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号