
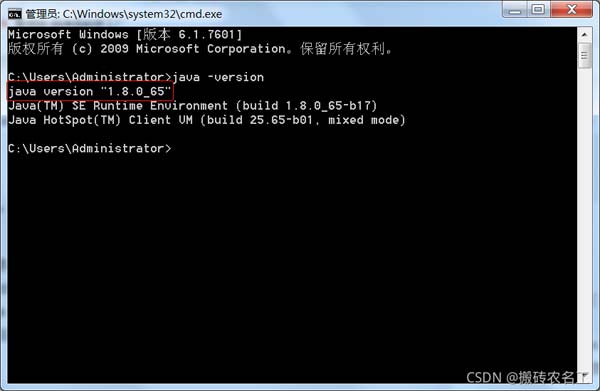
windows7环境下安装配置jdk
- 2078
- 2023/6/27 11:16:09
一、jdk下载地址: 注:这个jdk是1.8的版本 链接:https://pan.baidu.com/s/1DYG3-F0D2QDC5CjhFOwNVA 提取码:wqnb 二、将下载好的jdk安装包解压到e盘 如下: 三、配置java环境变量 右键我的电脑->属性-&阅读全文

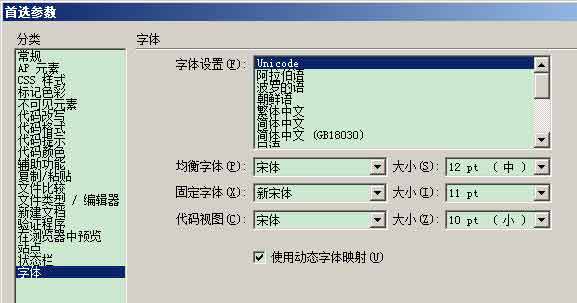
DW设置之后更好用 DreamweaverCS编辑GB2312与UTF-8文件在代码视图中点击鼠标错位问题的解决办法
- 1798
- 2023/2/22 10:18:33
1.修改编辑代码编辑背景颜色(设置之后对眼睛好一些) 首选参数---代码颜色-----默认背景#CCE8CF 2.Dreamweaver用户有可能会发现,默认情况下,DW在编辑GBK(GB2312)编码的网页文件时,在代码视图下是没有问题的,但在编辑UTF-8格式的网页时,鼠标在代码视图中点阅读全文
Python pandas删除指定行/列数据的方法实例
- 2430
- 2022/10/28 16:42:29
pandas是很常用的数据分析,数据处理的包。anaconda已经有这个包了,纯净版python的可以自行pip安装。 删除重复值drop_duplicates() df=pd.DataFrame({'state':[1,1,2,2,1,2,2],'pop':['a','b','c','d'阅读全文
pywinauto技术文档
- 1863
- 2022/9/30 14:47:49
全部英文技术文档pywinauto技术文档 https://pywinauto.readthedocs.io/en/latest/contents.html 常用功能文档 https://pywinauto.readthedocs.io/en/latest/code/pywinauto.con阅读全文
总结一下with open()和open()的区别与使用方法
- 1573
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用来打开本地文件的,他会在使用完毕后,自动关闭文件,无需手动书写close() 2.用法: withope阅读全文

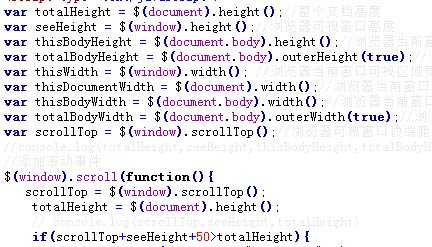
jquery实现下拉加载更多
- 1302
- 2022/6/8 10:39:37
实现思路: 只要滚动条拉到的某个位置距离底部距离大于边框的高度立即加载新数据。 代码如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>阅读全文

静态网站利用微信URL Scheme生成的ticket从浏览器h5跳到微信小程序完整代码
- 9984
- 2022/6/8 10:11:43
1.使用微信云开发托管静态网页: 微信相关的浏览器可以获得免鉴权能力跳转任意小程序,普通浏览器只能跳转自己的小程序。 静态网站H5跳小程序,阅读微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st阅读全文


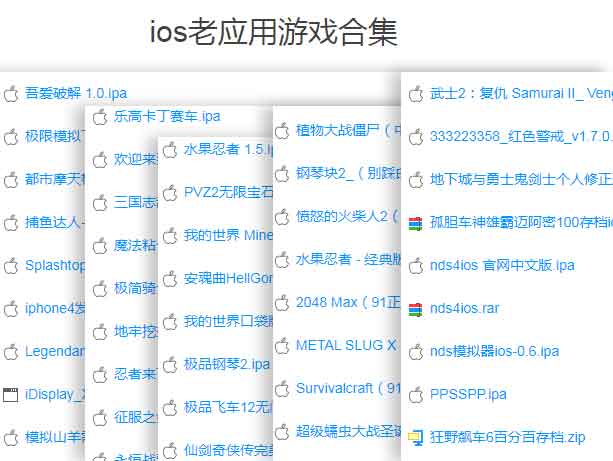
越狱ios老应用老游戏合集下载
- 47860
- 2022/1/17 16:10:21
ios老应用游戏合集 下载地址:https://wwx.lanzoux.com/b01bojzyf 吾爱破解1.0.ipa9.3M 极限模拟飞行.ipa67.1M 都市摩天楼-搭建属于你的摩天大楼-10(越狱应用).ipa5.4M 捕鱼达人-iOS5.0-越狱版.ipa47.0阅读全文

重庆长航江山国际旅行社
- 2085
- 2015/10/24 0:13:27
>重庆长航江山国际旅行社隶属中国外运长航集团有限公司重庆长江轮船公司,公司坚持“打造精品,服务游客”游轮设计理念。拥有长航江山系列游船10艘,总床位6600位。均为重庆市旅游局指定的国内定点A等游轮,其中6艘大型江山游轮是按涉外游轮标准建造的第三代长江专业观光豪华游轮,评定等级国内四星级阅读全文
旅行社管理系统商业版3.0发布
- 1850
- 2013/8/21 7:51:34
深山旅行社系统成功升级到3.0 增加多价格功能 重新线路价格日历显示 增加了几个首页模板 增加了线路景点目的地 优化加强线路列表页面 增加QQ微博,sina微博登录 增加信息分享功能 重写前台div标签(优化前台代码结构) 重写全部CSS 阅读全文

四川省旅者旅行社有限公司总部
- 1601
- 2013/4/13 14:36:20
四川省旅者旅行社有限公司 SICHUANCHINATOURISTTRAVELSERVCE 旅行社经营许可证:许:L-SC-A00308 营业执照号:510105000314374 四川省旅者旅行社有限公司是经国家旅游局批准成立的国际旅游公司,是四川省地接社实力派旅游企业之一,四川阅读全文
深山旅行社网站管理系统 v1.5
- 794
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
深山旅行社网站管理系统 v1.5
- 929
- 2011/5/26 18:23:25
网站基本设置修改管理员密码新闻资讯管理网站公告旅游新闻旅游景点管理旅游景点酒店宾馆管理酒店介绍旅游线路管理旅游常识出行指南租车提示美食介绍 本系统采用asp+access数据结构,使用方便,无需安装,放到服务器空间即可使用。 后台路径:/admin/index.asp 管理员:admin密码:阅读全文
深山旅行社网站管理系统 v1.3发布
- 868
- 2011/5/4 18:19:15
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ //////////////////////2011-4-29/////////////////////////////// 1.增加了信息里面的上一页与下一页 2.把信息列表的显示更改,让浏览器更好的兼容 3.增加阅读全文





- 更多>>最新添加文章
- dw里面查找替换使用正则删除sqlserver里面的CONSTRAINT
- Android移动端自动化测试:使用UIAutomatorViewer与Selenium定位元素
- 抖音直播音挂载小雪花 懂车帝小程序
- javascript获取浏览器指纹可以用来做投票
- 火狐Mozilla Firefox出现:无法载入您的Firefox配置文件 它可能已经丢失 或是无法访问 问题解决集合处理办法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路径
- python通过代码修改pip下载源让下载库飞起
- python里面requests.post返回的res.text还有其它的吗








 苏公网安备 32070502010230号
苏公网安备 32070502010230号