jquery设置或获取修改classname
jQuery中使用attr()方法修改”class”属性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法来完成 1、javascript addClass 利用document.getElementById("XX")找到...阅读全文
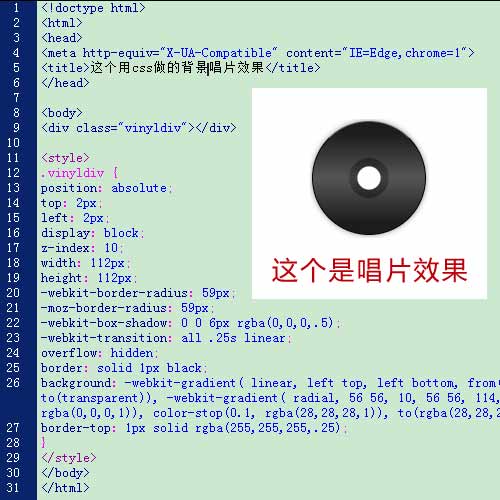
利用css3.0写出一个音乐播放的唱片碟盘的效果
<!doctype html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <title>利用css3.0写出一个音乐播放的唱片碟...阅读全文
利用css中的scale()实现放大缩小效果
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元素仅垂直方向缩放(Y...阅读全文
利用background-color:#000000a8在背景颜色16进制代码之后加字母加上数字让背景色透明
效果展示: 在CSS中,当需要背景透明时,只要在这个16进制的6位数颜色代码之后加上一个字母与数字,就可以让当前这个层相应的纯色有透明效果。 主要代码:background-color:#000000a8; 以下是演示代码 <div style="background:...阅读全文
css背景使用base64编码或者将base64编码放在img图片标签中
css背景使用base64编码或者将base64编码放在img图片标签中 将图片转为base64编码然后放在css的background背景中使用或者放在前台 img 图片标签中直接使用 减少HTTP请求,加快小图像或者小图标的加载时间。 // Base64 在CSS中背景图使用 .diymenu ...阅读全文
利用css3中的-webkit-font-smoothing把网页文字的毛边去掉
-webkit-font-smoothing: antialiased; 在Safiri下字体渲染不佳的时候用这个代码可以有效解决。简直神奇!...阅读全文
解决手机端微信浏览器中视频自动播放和默认全屏问题
1.早期因为带宽和流量的因素,移动端浏览器禁止视频自动播放,现在流量便宜了、手机硬件越来越好了,部分可支持了 2.在移动端浏览器, video 在用户点击播放或者通过API video.play() 触发播放时,会强制以全屏置顶的形式进行播放,设计的初衷可能是因为全屏能提供更好的用户体验 <video c...阅读全文
利用CSS实现半透明效果兼容IE与火狐与chrome等浏览器
直接上代码,兼容IE,firefox,chrome,Safari,Opera等主流浏览器的半透明CSS代码: filter:alpha(opacity=50); opacity: 0.5; -moz-opacity:0.5; 几个属性的意思是: opacity: 0.5; CSS的标准,支持chr...阅读全文
在table中tr的display:block在firefox下显示布局错乱问题
在table中tr的display:block在firefox下显示布局错乱问题 按照常理,对于某一单元行需要显示时,使用:display:block属性,不需要显示时使用display:none属性,而且这样做在IE浏 览器中显示正常,没有任何问题。 但是当用Firefox浏览时却...阅读全文
在未知图片的宽度与高度时利用div+css将图片居中
以下为详细代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html x...阅读全文










 网站首页
网站首页 业务范围
业务范围 服务案例
服务案例 投票系统
投票系统 联系方式
联系方式 电话联系
电话联系