uni-app基础知识数组形式的数据绑定
data: { students : [ {name : "张三", age : 18}, {name : "李四", age : 20} ] }, //调用 <view> {{students[0]['nam...阅读全文
uni-app基础知识数据绑定
变量赋值: <script> export default { data: { title: 'Hello', name : 'hcoder' }, ..... 在视图中使用 {{}} 调用变量: <template> <view ...阅读全文
uni-app设置像页面html或者body的全局背景色
uni-app设置像页面html或者body的全局背景色 page{background: #000000;} uni-app编译之后是body {background:#000000;} 可以放在根目录的 app.vue 如果想每个单独页面设置对应不同的背景色,可以对应页面的style 比如/p...阅读全文
uni-app全局载入模板与某个页面单独加载入模板写法
在项目处理过程有些模板要每次都调用,就可以直接全部加载与按需求情况而加载 1. 全局加载某个自定义的vue模板写法(一定要写在根目录的main.js里面) import qwbmtopcont from "./components/qwbm/pub_top_cont1.vue" //跟某个页面单独...阅读全文
uni-app去除点击navigator标签时有背景底色问题
<navigator hover-class="none" url="这个是链接">这个是标签</navigator> 当点击链接时背景有一个底色反馈,有时候想去除只要加上 hover-class="none" ...阅读全文
用uni-app里面的navigator做链接时感觉像有缓存只能点其中一个链接
用uni-app里面的navigator做链接时(前提是这些链接全部指向一个文件),当点击链接时,感觉像有缓存只能点一个,当有好多个链接时,只能点其中某一个。 比如下面有几个指向同一个地址的链接,只能点其中某一个,再点其它就不行,或者你点再一下首页,然后再次可以点一次链接,同样其它链接也不能再点 以下是链接地址...阅读全文
uni-app 动态设置页面标题 setNavigationBarTitle
uni.setNavigationBarTitle({ title:res.data.title }) res.data.title 动态变量 或者 uni.setNavigationBarTitle({ title:'这个是页面标题' }) ...阅读全文
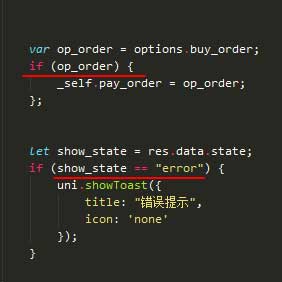
vue uni-app判断空字符串/null/undefined或者有误字段
如果你想判断是否为「有效值」 你可以用 if(value){ //写上你要操作的行为 } 这样将会过滤掉: - null - undefined - NaN - empty (string) '' - 0 - false 然后你可以用来判断 空字符串 / nu...阅读全文
uniapp的rich-text组件注入的a标签点击跳转处理
关于rich-text组件动态注入的HTML代码中包含a标签 不能点击跳转 以下是有问题的部分 nodes: [{ name: 'div', attrs: { class: 'div-class', style: 'line-height: 60px; color: red; text-align:ce...阅读全文
uni-app自定义组件调用
uni-app自定义组件 步骤1.在项目中新建一个 component文件夹, 用来存放公用组件 在新建组件中需要在 template中为组件绑定名称,如 itemMoive <template name="itemMoive"> <view cl...阅读全文







 网站首页
网站首页 业务范围
业务范围 服务案例
服务案例 投票系统
投票系统 联系方式
联系方式 电话联系
电话联系