uni-app浏览历史记录功能实现
uni-app浏览历史记录功能实现 searchStart: function () { let _this = this; if (_this.searchText == '') {//搜索关键词为空 uni.showToast({//提示信息...阅读全文
uni-app 搜索、历史记录功能简单实现
实现功能 1.点击搜索,把搜索的值存入本地记录,并展示 2.搜索相同的值,要删除旧数据,把新数据放进数组首位 3.清空历史记录 <template> <view> <!-- 搜索框 --> <view class="search"> <vie...阅读全文
uni-app判断输入内容是否符合要求
//放进去判断的变量:variable if (!(/(^[1-9]\d*$)/.test(variable)){ //如果不是数字... } if (!/^\d+(\.\d{1,2})?$/.test(variable)){ //如果小数点后不是2位... } if (!(/^1[3456789...阅读全文
window.location.href跳转无反应不跳转解决
遇到一个问题,在操作页面跳转时候,使用window.location.href无法进行跳转,经过一系列的排查,和分析,最终解决这个问题。 $("#quit").click(function () { i...阅读全文
window.location.href和setTimeout结合时间错误
1、这样代码时间无效,会直接跳转 setTimeout(window.location.href='http://www.qwbm.com/',3000); 2、这样是正常的解决方案 setTimeout(function() { window.location.href = 'http://www.qwbm...阅读全文
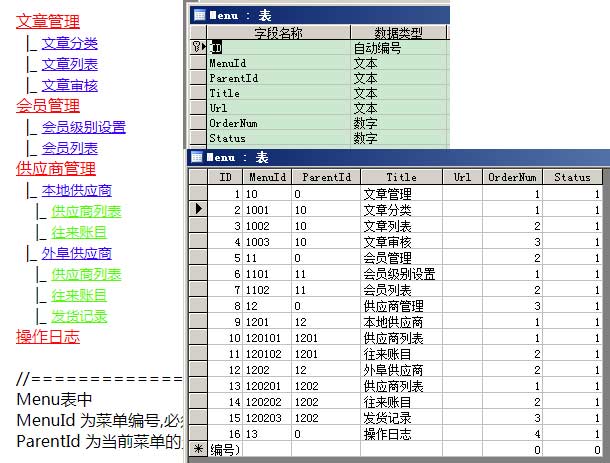
asp无限级调用分类显示
点击下载示例压缩包:ASPsnakDemo.rar <%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%> <!doctype html> <html> <head> <meta charset="utf-8">...阅读全文
Object.assign的一些用法
用法1:替换数组的值 let a = [1,2,3],b = [4,5] console.log( Object.assign(a,b)); // 后面的值覆盖前面的值,[4,5,3] 用法2:为对象添加属性 下面是es5的写法:this.xxx =xxx // &nb...阅读全文
利用css中的scale()实现放大缩小效果
一、scale()方法 缩放,指的是“缩小”和“放大”。在CSS3中,我们可以使用scale()方法来将元素根据中心原点进行缩放。 跟translate()方法一样,缩放scale()方法也有3种情况: (1)scaleX(x):元素仅水平方向缩放(X轴缩放); (2)scaleY(y):元素仅垂直方向缩放(Y...阅读全文
uni-app操作json数组
一、数组更新 push() 新增到最后一个 pop() 删除最后一个 shift() 删除前一个 unshift() 新增到第一个 &...阅读全文
uni-app自定义loading组件
这个是uni-app自定义loading的组件,以下是代码 <template> <!-- visible控制toast的显隐,text为提示文本 --> <view class="loading-toast" v-if="visible"> <view c...阅读全文








 网站首页
网站首页 业务范围
业务范围 服务案例
服务案例 投票系统
投票系统 联系方式
联系方式 电话联系
电话联系