利用css制作简易相册
- 7394
- 2009/5/9 21:23:48
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.阅读全文
兼容IE和FF的收藏本站、设为首页代码
- 9792
- 2009/5/5 22:10:15
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht阅读全文
利用CSS里面的A:hover鼠标滑过缩略图时放大图片
- 38616
- 2009/5/2 21:41:28
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht阅读全文
拖动效果 封装 已经修改,适应火狐
- 11872
- 2009/5/2 21:35:40
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht阅读全文
javascript时间显示01
- 14128
- 2009/4/27 21:04:13
以下为详细代码 <title>javascript时间显示01——深山工作室,深山行者优秀个人网页欣赏,企业网站制作——PoweredByQwbm</title> <metahttp-equiv="Content-Type"content="text/htm阅读全文
层展开/关闭 - 运动缓冲效果
- 7558
- 2009/4/26 20:10:01
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.阅读全文

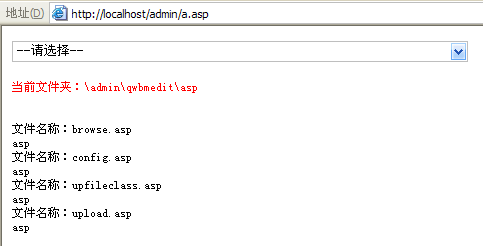
asp遍历站点所有文件夹的代码
- 11396
- 2009/4/25 11:44:17
<!--遍历站点所有文件夹--><style><!--body{font-size:12px;}--></style><scriptlanguage="vbscript"><!--subfsubmit()form1.submitE阅读全文
淘宝产品首字母类别效果
- 11097
- 2009/4/25 11:05:57
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht阅读全文
记录滚动条位置(使用userdate)
- 6188
- 2009/4/25 10:59:01
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <HTML> <HEAD> <TITLE>记录滚动条位置</TITLE> <scrip阅读全文
web版的js正则工具
- 15871
- 2009/4/25 10:45:01
以下为详细代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht阅读全文
取得鼠标所在位置的对象
- 5995
- 2009/4/25 10:36:55
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <HTML> <HEAD> <TITLE>取得鼠标所在位置的对象</TITLE> </HE阅读全文
网站提示错误页面,几秒后返回首页
- 11794
- 2009/4/25 10:34:09
以下为详细代码 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> <HTMLxmlns="阅读全文
ASP+Access随机读取数据库记录的方法
- 16275
- 2009/4/18 23:18:57
方法01以下是引用片段: <%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><!--#includefile="qiconn.asp"--><%Randomize(timer())bgsql="selecttop5fuid,i阅读全文
移动层,并且保存各个层的位置,可以方便的制作成为一个动态的页面
- 6122
- 2009/4/16 20:44:56
以下为详细代码 <html> <head> <title>移动层</title> <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"> <st阅读全文








 苏公网安备 32070502010230号
苏公网安备 32070502010230号